![]() メインビジュアルを設定していきます。
メインビジュアルを設定していきます。
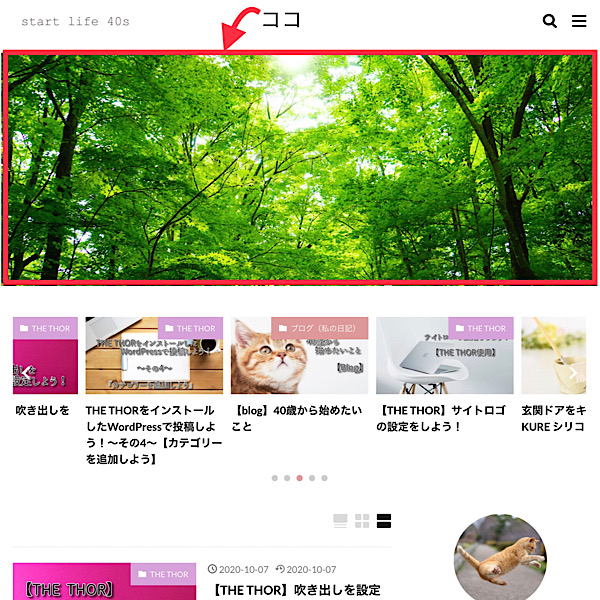
メインビジュアルは、以下の赤枠のところ。
↓

【今回の課題】
では、早速行なっていきましょう。
まず、
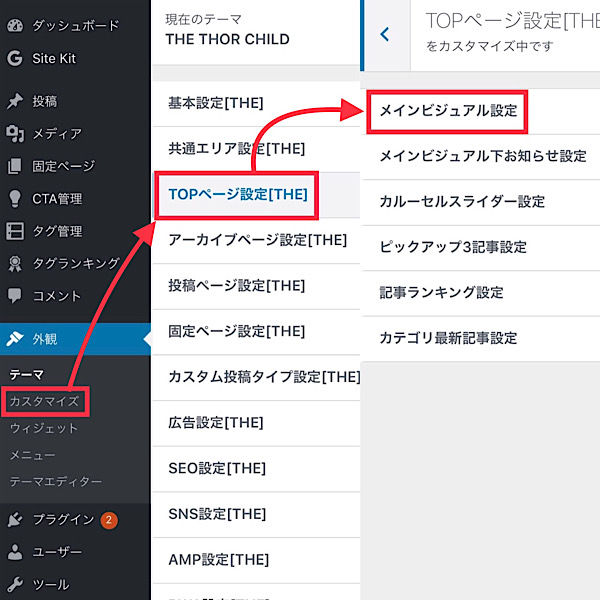
『外観』→『カスタマイズ』→『TOPページ設定【THE】』→『メインビジュアル設定』をクリック。
↓

続いて、
『メインビジュアル設定』をしていきます。
↓

↑
『メインビジュアル設定』の
“■メインビジュアルを表示するか選択”を、
『非表示(default)』→『表示』に変更
(もし、スマホで表示しないのであれば、その下の
□スマホは非表示にするにチェック。私は表示するのでチェックはしていません。)
■表示サイズ[横]選択
→ 私の場合は、『ワイドサイズ(default)』のままにしています。
(その他、ノーマルサイズとビッグサイズがあります。表示してみて、お好みのものを、どうぞ。)
■スマホ表示時の表示サイズ[縦]を指定
→空欄だと、大きめに表示されたので、私は“200”と指定してみました。(空欄のまま、指定しなくても表示されます)
■PC表示時の表示サイズ[縦]を指定
→同じく、大きめ表示なので、“300”と指定。
(どちらも貼り付ける画像によって、調整してみてください)
『メインビジュアルの表示モード設定』
■メインビジュアル表示のモードを選択
→私は静止画(default)なので、そのまま。
↓続きは、以下

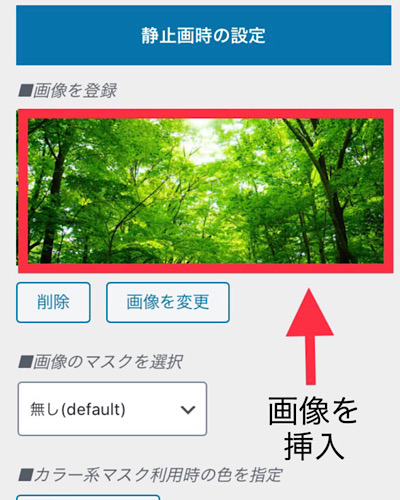
↑■画像を登録します。
続いて、そのすぐ下の、
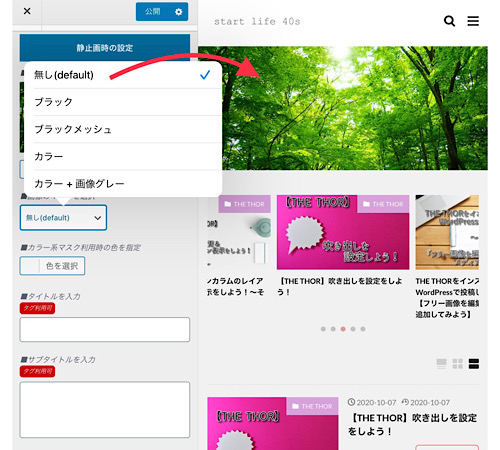
“■画像のマスクの選択”も見てみましょう。
私は、なし(default)のままですが。
↓

↑
いくつか選べるようなので、ブラック以下、どんな感じか見てみましょう。
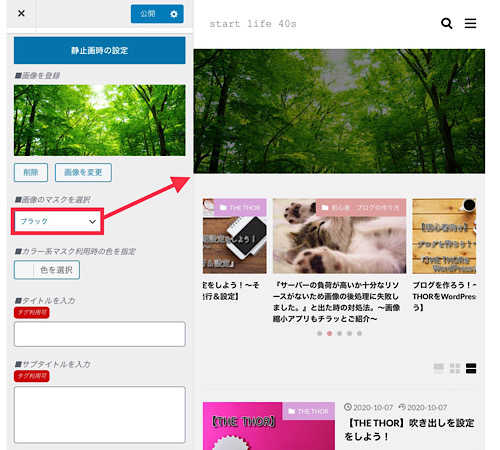
まずは、ブラック
↓

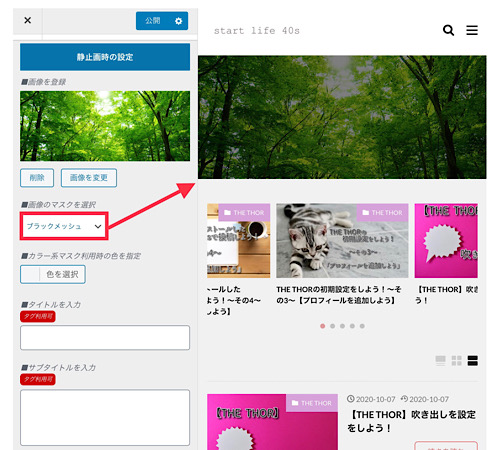
続いては、ブラックメッシュ
(この画像では、ブラックとの差がわかりませんが、、、まさにメッシュがかかったような、ちょっとアミアミ模様になってます。)
↓

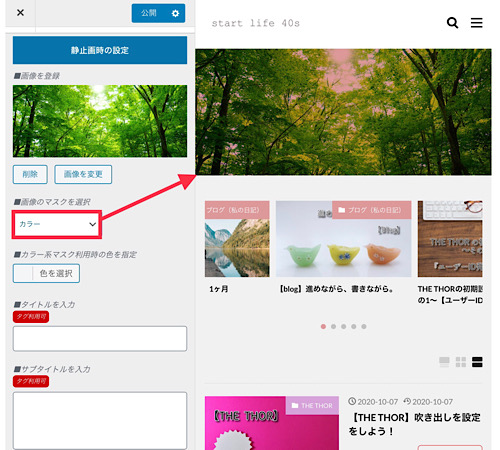
カラー
↓

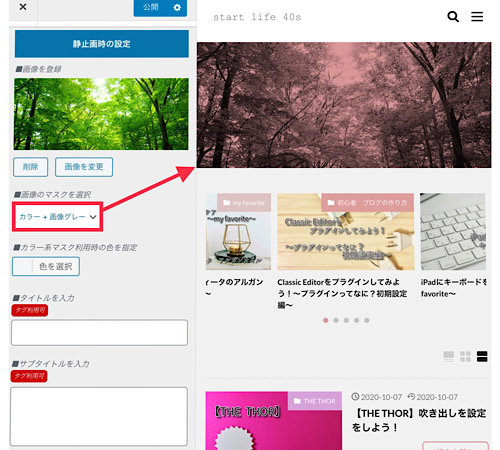
カラー+画像グレー
↓

こんな感じでした。
続いて、
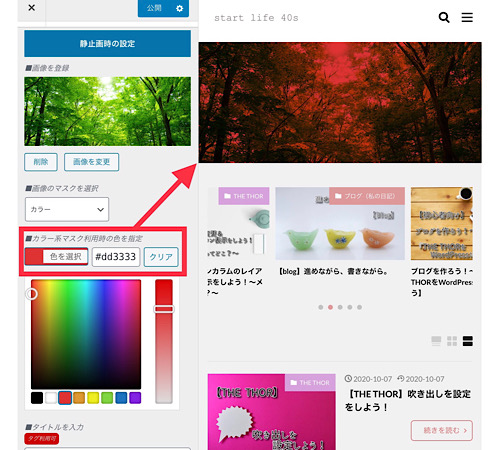
“■カラー系マスク利用の色を指定”→赤にしてみます。
(■画像のマスク→カラーを選択した場合)
↓

↑こんな感じです。カラーも色々選べますね。
一旦、無し(default)の状態に戻します。
続いて、
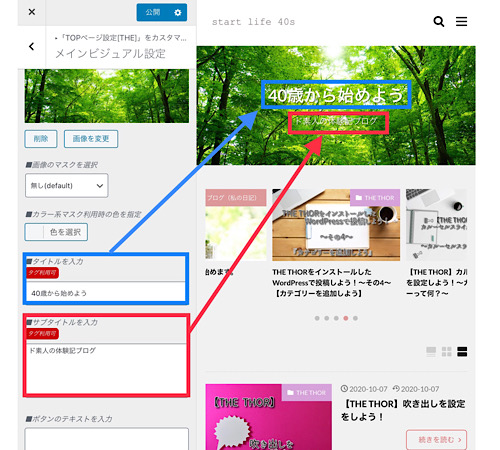
■タイトルを入力 → 40歳から始めよう
■サブタイトルを入力 →ド素人の体験記ブログ
してみましょう。
↓

↑こんな感じに表示できます。
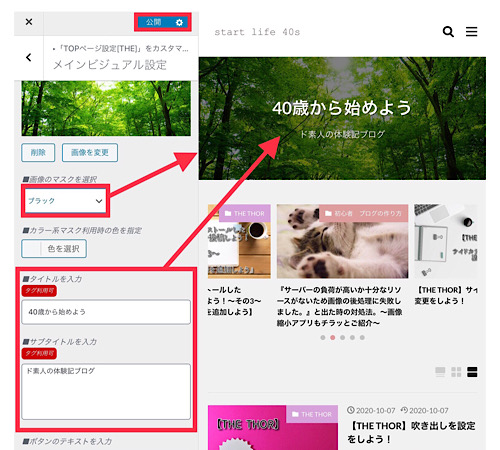
少し見づらいので、ブラックにしてみると、、
↓

↑こんな感じになりました。
こういった使い方もできるようですね。
ぜひ、お好みな感じに仕上げてくださいね。
もちろん、いつもの如く、『公開』をお忘れなく。
以上です。
お疲れさまでした。