これからブログを書いていこうとすると、
きっとよく目にするであろう言葉。
プラグイン(Plugin)
????
プラグイン(Plug in)は、本来「差込口」の意味。
IT用語としては、アプリケーションの機能を拡張するソフトウェアを指す。
個別に追加してバージョンアップが可能で、
不要になれば、アプリケーションに影響を与えることなく削除できる。
ということみたいです。
ド素人の解釈的には、
便利なアプリを、後から付け足せる機能
と、言ったところでしょうか??
今回、このブログ(Wordpress、THE THOR使用)を作っていくのに、
私がインストールしたプラグインした一部はこちら。
↓
・Classic Editor (エディターを旧画面にする)
・UpdraftPlus (バックアップ/復元)
・Customizer Export/Import(着せ替え機能の導入)
・WP User Avatar (プロフィールのアバターを作る)
(↑こちらのWP User Avaterは、まだ使ってない、、、
そして使わないかも、、、爆 ←現在使用中、画像を入れました。)
現在その他にも、プラグインしていますが、それはまた別でご紹介したいと思います。
まずは、、、
今回は、初期設定でしていたら、
ブログが書きやすくなるという、
Classic Editorのプラグインを行なってみましょう。
↓ Classic Editorをプラグインする前の、ブログを書く画面はこちら。

↑文字の大きさを変えるフォントや、
色を変えたりなどのキーが何も出ていない状態ですね。。。
これを、変えていきます。
↓
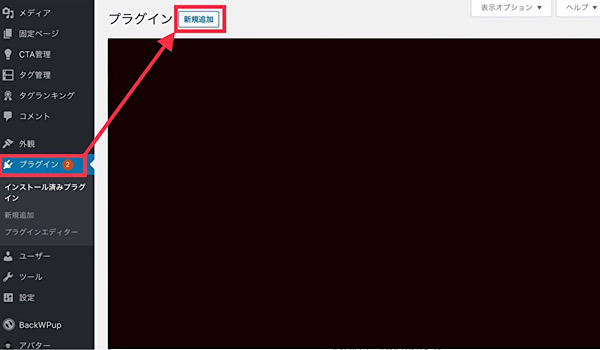
『ダッシュボード』の
『プラグイン』→『新規追加』を選択

↓
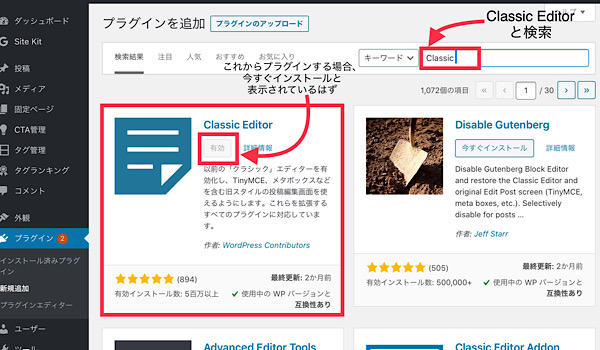
キーワード の横の検索枠内に“Classic Editor”と記入
すれば、自動的に出てきます。

( 私の場合、すでにインストールしている画面なので、↑は【有効】となっていますが、)
↓
本来でしたら、
【今すぐインストール】になるので、そちらをクリック。
↓
その後、【有効化】をクリック。
これで、インストールは完了。
実際に画面を見てみましょう。
ダッシュボードの
『投稿』→『新規作成』をクリック。
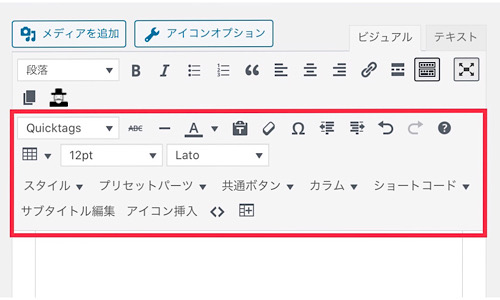
下の図の赤枠ような表示になりました。
さらに、緑の枠内のアイコンをクリック。
↓

↓ さらに表示が増えました。

↑上記のようになれば、完了です。
私は、あまり使いこなせていませんが、、、
こちらの方がやはり使いやすいです。
お好みで使ってみてくださいね。
プラグインのやり方は同じなので、
他の機能も追加してみてもいいですね。
ただし、プラグインを不必要にしすぎると、
サイトが重たくなってしまったりするそうなので、
むやみやたらにはプラグインしすぎない方が良いかもしれませんね。
ちなみに、
![]()
は、本来ならプラグインしないといけないような機能が、標準で装備されているみたいなので、便利です!
THE THORと相性の良いプラグイン、相性の悪いプラグインなどもあるので、気をつけたいところですね。
参考までに。
(※今回紹介しているものは、THE THORでも使えるものです。)