【今回の課題】
画像が小さければ、
画像を『メディアを追加』で追加し、カーソルをそのままの状態で改行をしなければ、勝手に横(右側)に並んでくれます。
(※確認すると、スマホでは縦に表示されています。)
(ただし、表示するものがPCかスマホかや、表示の画面が縦か横かによって、表示のされ方が変わる可能性があります。)


しかし、、
画像のサイズによっては、画面を縦で見ているか、横で見ているか、PCかスマホかなどで画像の配置が変わるようです。
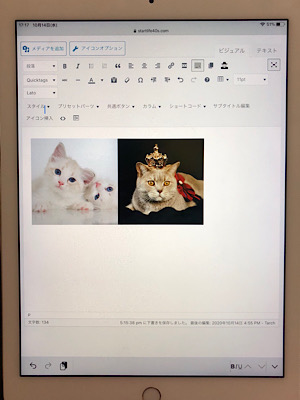
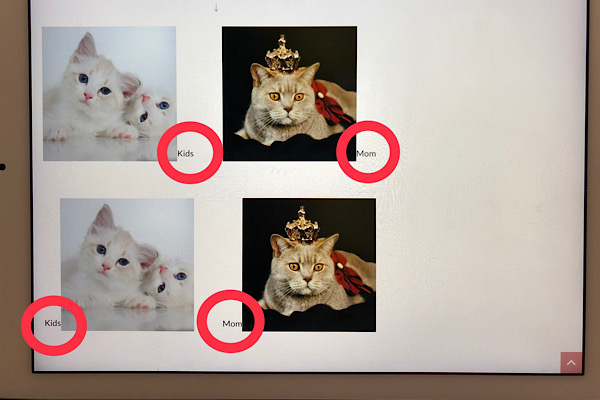
↓iPadを縦に置いたら、画像は勝手に横並びに。

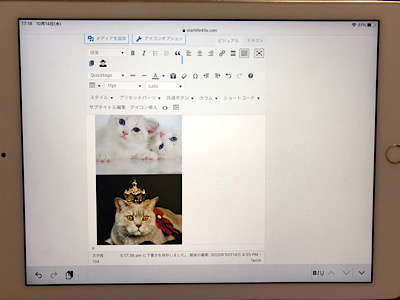
↓iPadを横に置いたら、画像は勝手に縦並びに。

それだと微妙なので、、、
しっかり横並びにする場合を試してみましょう。
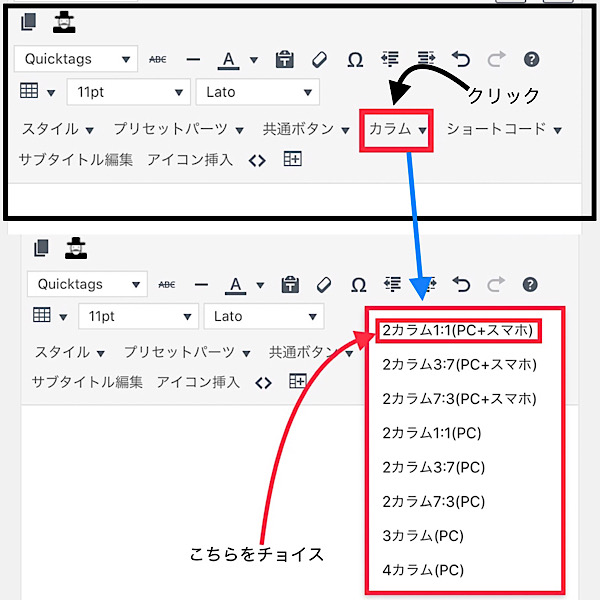
WordPressの投稿画面から『カラム』をクリック。
↓
すると、
『2カラム1:1(PC+スマホ)』など、数種類出てきますが、
ここでは『2カラム1:1(PC+スマホ)』をクリック。
(2つの画像を横並びです。)
↓

私はiPadなので、基本の扱いはスマホになる感じなので、
『カラム1:1(PC+スマホ)』を使ってみます。
(PCかスマホかで、表示できるものが変わります。)
(※1:1と3:7というのは、画像の大きさの比率です。
なので、基本的には1:1が使い勝手が良さそうです。)
↓
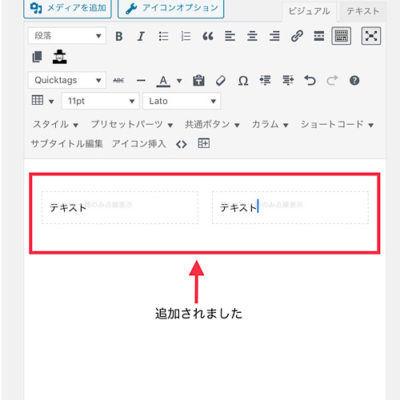
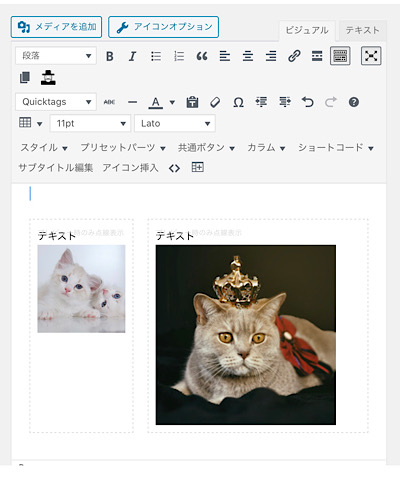
クリックすると、薄い点線で囲まれた『テキスト』というものが横並びに2つ追加されます。
↓

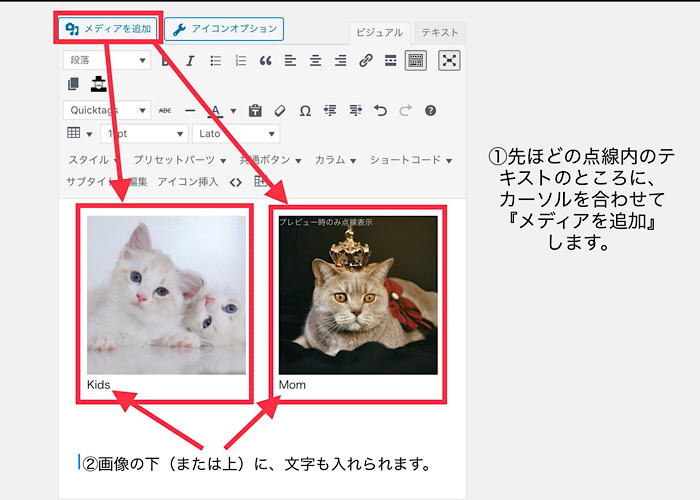
カーソルを点線内に合わせた状態で、
『メディアを追加』をクリックし、画像を追加します。
↓

文字も入れられます。
↑はどちらも下に文字を追加。
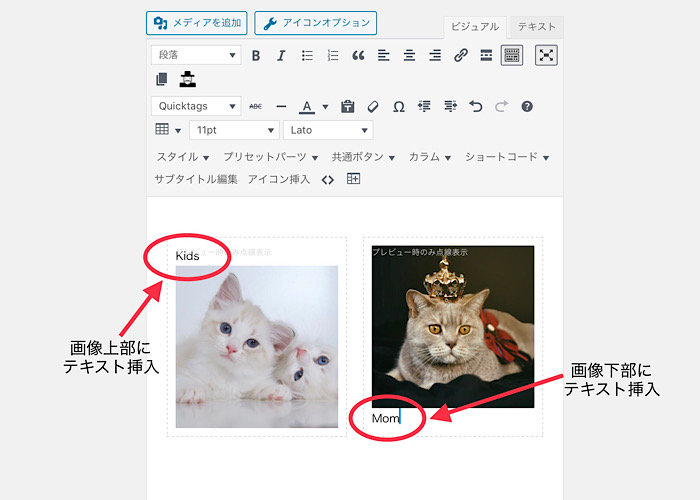
↓は左の画像は、上に文字を追加してみました。
↓

(ただし、こちらも縦置きか、横置きで、上下か左右に文字が表示させるようです。)
ちなみに、、、
↓iPadを横置きにすると、文字が左右に表示される。

↓iPadを縦置きにすると、文字が上下に表示される。

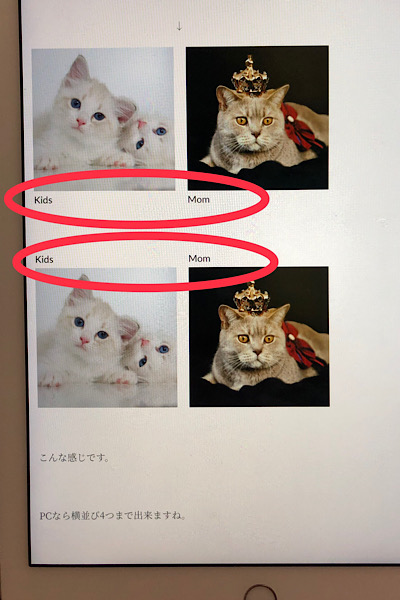
実際のものが、以下になります。
↓
 Kids
Kids Mom
Mom


こんな感じです。
文字の表示のされ方は、それぞれで違うと思いますが、画像自体は横並びになりました。
PCなら画像横並び4つ(4カラム)まで出来ますね。
(ただし、スマホでの4つ横並びの対応はありません。)
ちなみに『2カラム3:7(PC+スマホ)』の場合
(※画像はどちらも同じサイズで、『メディアを追加』しています。)
↓

画像のサイズに関係なく、3:7の比率で投稿されるみたいですね。
参考までに。
以上です。
お疲れさまでした。