今回はTHE THORで“見出し”の設定を行なっていきます。
【THE THOR(ザ・トール)】なら簡単に設定できます。
見出しとは?
見出しは、目次のような役割があり、ブログの構成を決める上で、とても重要だそうで。。
読み手に、何が書かれているのかわかりやすく表示する意味や、Googleの検索機能の上位検索を狙うためにも、必須だそうですよ。。
THE THORの見出しの設定は、h2〜h5
WordPressの見出しは、h1〜h5まで設定できるようですが、
基本的に、h1はサイトのタイトルとして使うので、
記事上で使用するのはh2〜h5を使用していくことになるみたいですね。
そのためか、THE THORでは、見出し2〜5(h2〜h5)までの設定が出来るようです。
h1→タイトル、h2→第一章、h3→第一節、h4→第一項、、
といった具合です。
しっかりとした文章を書いて、構成を整える上で、必須のようです、、、
私は、全然できていませんが、、、汗
【今回の課題】
では、早速行なっていきましょう。
実際にTHE THORの見出しを設定しよう
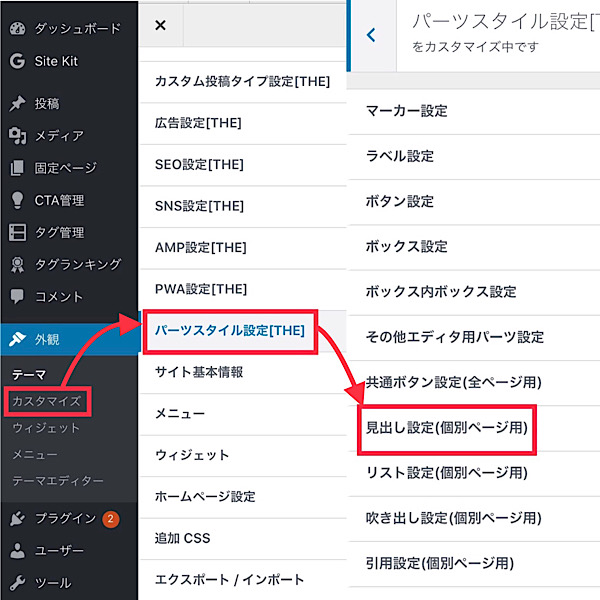
ダッシュボードの『外観』→『カスタマイズ』→『パーツスタイル設定【THE】』→『見出し設定(個別ページ用)』
↓

↓
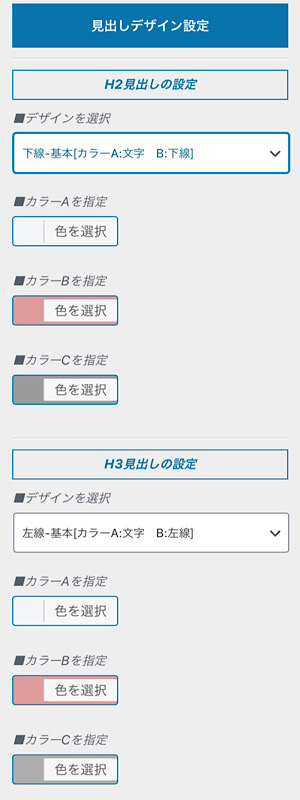
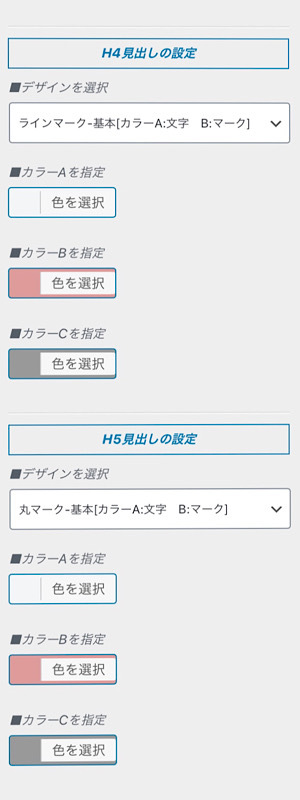
続いて、h2〜h5、それぞれのデザインを決めて、カラーを選択していきます。
デザインは、かなりの数がありますので、試してみてくださいね。
(以下の場合、デザインはA、Bのみのものを選んでいるので、カラーCを指定していますが、反映はされません。)
↓


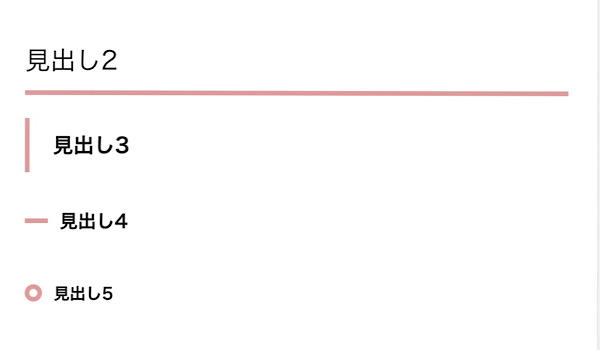
上記の設定の結果、以下のような見出しになりました。
↓

見出し2→ 下線 – 基本(カラーA:文字 カラーB:下線)
見出し3→ 左線 – 基本(カラーA:文字 カラーB:下線)
見出し4→ ラインマーク – 基本(カラーA:文字 カラーB:下線)
見出し5→ 丸マーク – 基本(カラーA:文字 カラーB:下線)
カラーA(どれも文字に当たる)は、何も選択してしない最初の状態と同じです。
勝手に黒になってますね。
今回は、超シンプルな見出しに設定してみました。
実際に文章を書く時の、見出しの使用方法
これまた、超簡単です。
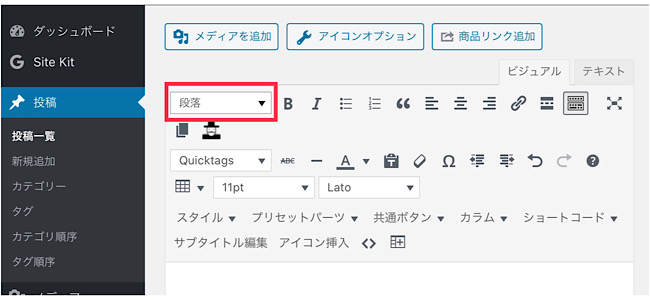
WordPressの投稿画面で、見出しの文字を打ったら、そこにカーソルを合わせて、以下。
『段落 ▼』をクリック。
↓

↓

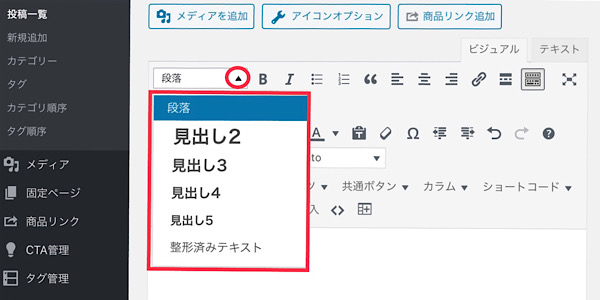
↑見出し2〜5と、出てくるので、選択すればOK。
設定と、使用自体は、超簡単でしたね。
どちらかというと、見出しの実際の使い方の方が、
遥かにハードルが高そうです。。。汗
設定したものの、私はあまり上手くいかせていないと思うのが実際のところ。。。
今後、徐々にできるようになればと思います。。
この『見出しの設定』は、『目次』を設定する際に必要になってきますので、目次設定の前の一手間とも言えそうですね。
目次設定は、また次回に。