今回は、サイトのロゴを設定していきます。
![]()
なら、標準装備の設定で出来るので、とても簡単です。
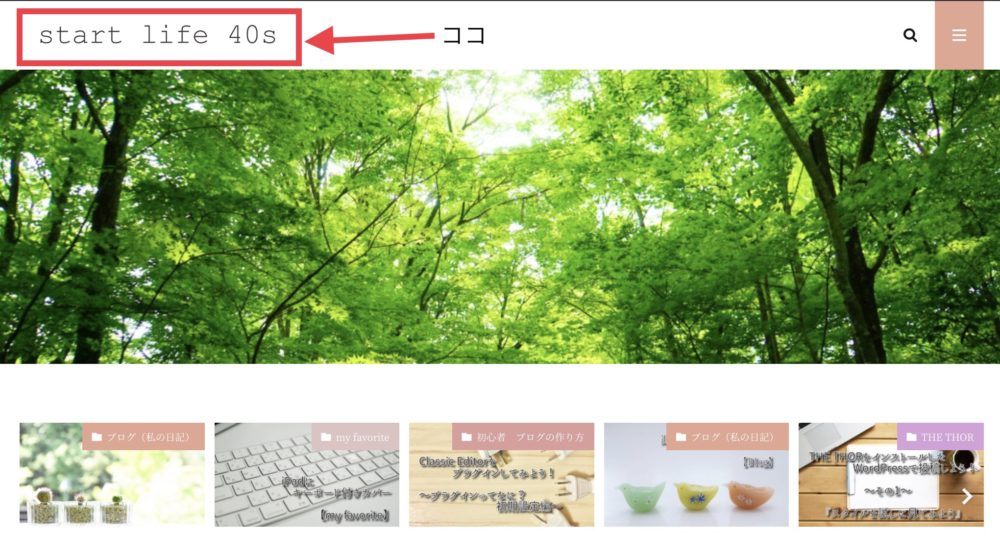
このサイトでいう、以下の部分ですね。
↓

【今回の課題】
- サイトのロゴを作る
- 作ったロゴを設定していく
と、いう感じで行なっていこうと思います。
何も設定していないと、、、、
↓

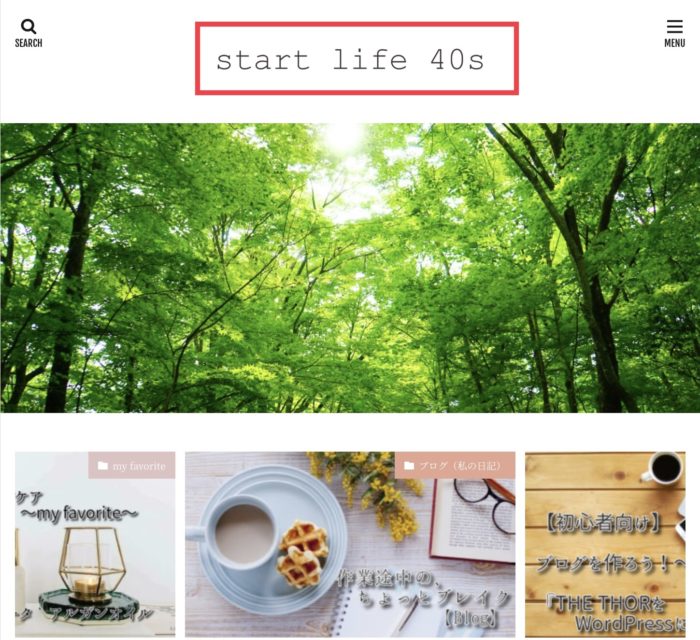
↑
こうなっています。印象が変わってきますね。
『サイトのタイトル』の部分が、そのまま反映されています。
↓

↑
ちなみに、この部分はこのままで、別の部分を変えていきます。
では、早速行なっていきましょう。
まず、サイトのロゴを作ります。
もし、しっかり作りたい方は、
ココナラなどで、デザイナーさんにロゴを作ってもらうこともできるようです。
↓
デザインだけじゃなく、色々なサービスを提供していますね。
登録は無料だそうなんで、登録だけでも良さそうですね。
とりあえず今回は、
ロゴ作成フリーサイトを使って、
自分で簡単に作っていこうと思います。
![]()
ロゴを作れるフリーサイトも、かなりたくさんあります。
(こちらも後々、ご紹介出来れば、、、)
とりあえず、私が試したロゴ作成フリーサイトを2つご紹介。
これまた厄介なことに、英語のサイトになってしまいますが、、、汗
(気に入るサイトが、英語になりがち、、、)
でも、操作はどちらも難しくありませんでした。
↓

こちらで作ったロゴ(というかフォントの設定だけです、、)が、以下
↓(現在、使用中)

↓

こちらで作ったロゴが以下 ↓

超シンプルなデザインにしたければ、
squarespaceが超簡単で、オススメですかね。
少し、いじりたければ
Logo Factoryの方が変化を付けられますが、、
私のiPadでは、中々思うように動いてくれず、ちょっと面倒でした。。。
(出来上がったロゴも、Fの字が上方、切れてる、、、汗)
普通にPCとかで作るなら、操作は難しくないので良いと思います。
(iPadでの操作は、ブログを書くのも結構やりづらい部分があります。。)
今回は、
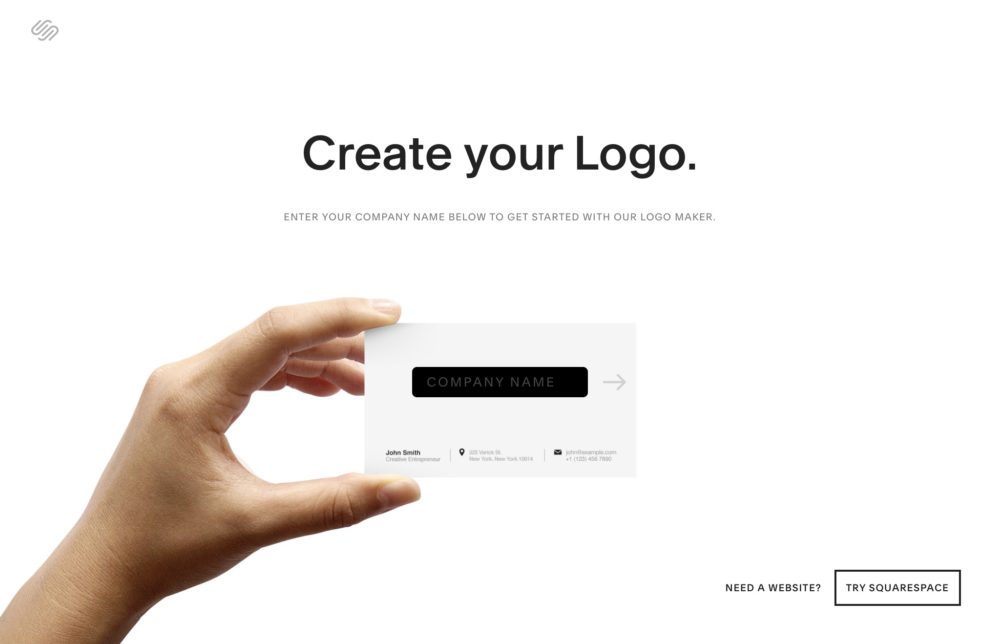
squarespaceを例に挙げて、作っていきます。(日本語の入力でも一応いけそうです)
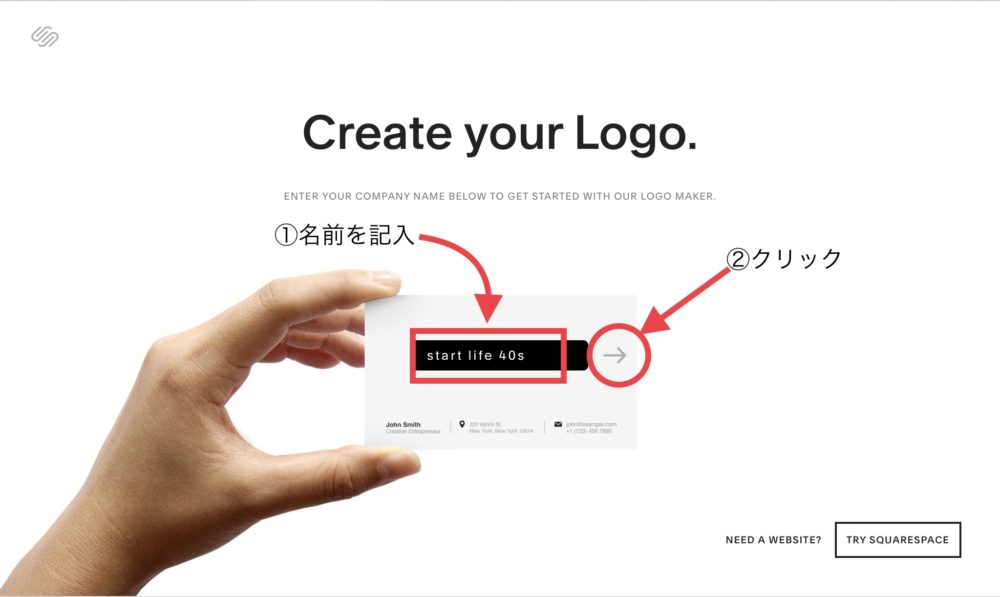
まず、サイトのトップ画面から。
↓

名刺の形の黒い部分に、作りたいサイト名を記入します。
↓
→をクリック。
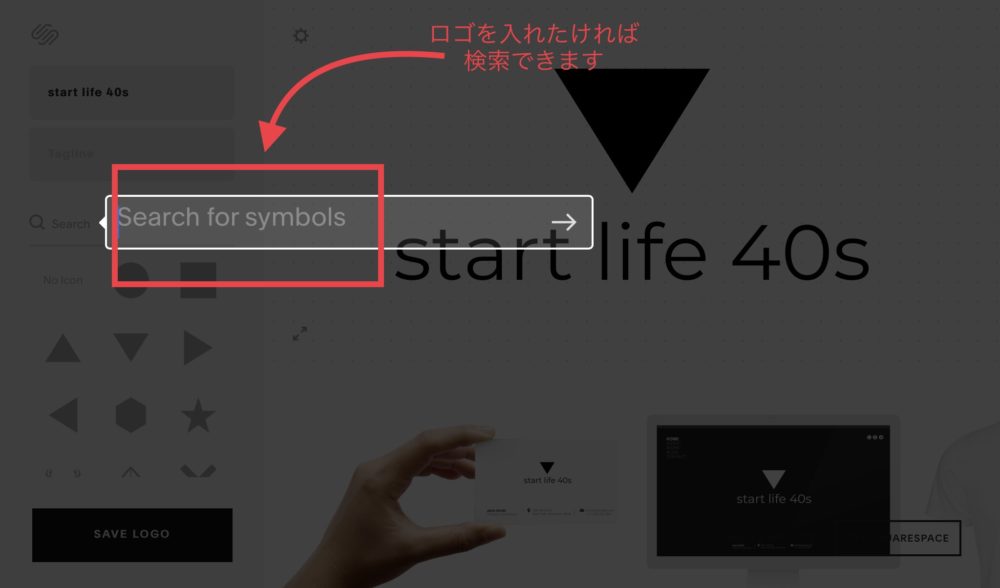
以下の画面になります。
↓

ロゴを探したければ、ここで探せます。
(探さないのであれば、どこか画面をタッチすれば切り替わります。)
↓

↑
もし、探すのであれば、英語で入力。
今回は、『Flower(お花)』で検索。
↓

↑
お花のロゴが出てきました。
(その上の、searchからも検索できます)
↓

私は、アイコンを付けないので、
『NO ICON』をクリック。
↓
サイトの名前の部分を、クリック。
↓

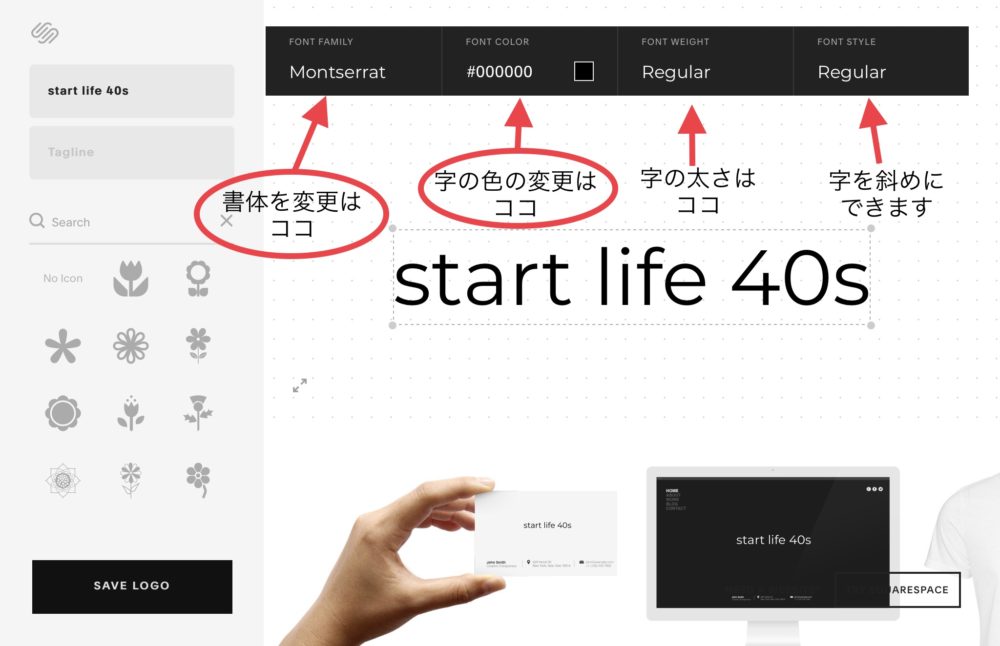
文字が選択されました。
上部のバーから、書体や色などの変更をしていきます。
↓

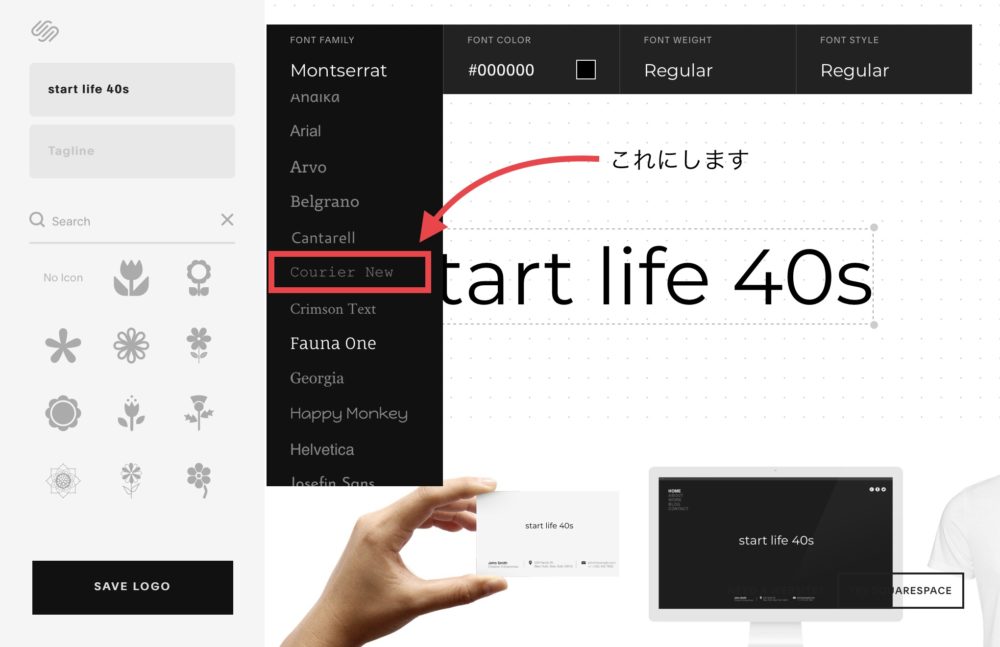
書体を決めます。(クリック)
↓

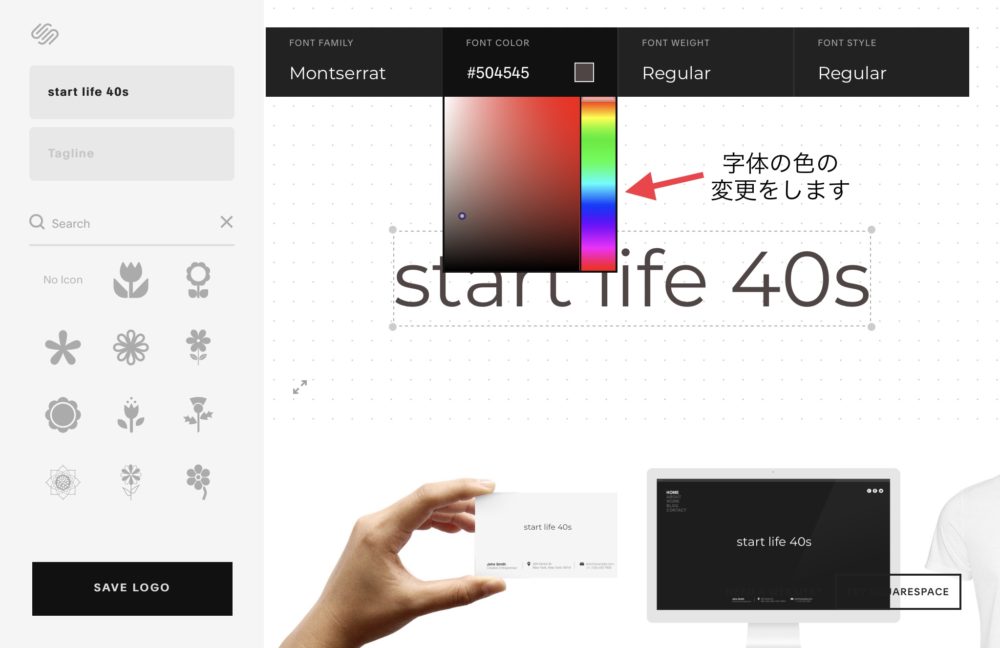
書体の色も決めます。(色のグラデーションをクリック)
(その他、字の太さやイタリック体にするなども、決めます。)
↓

↑
決まれば、
『SAVE LOGO』をクリック。
↓

↑
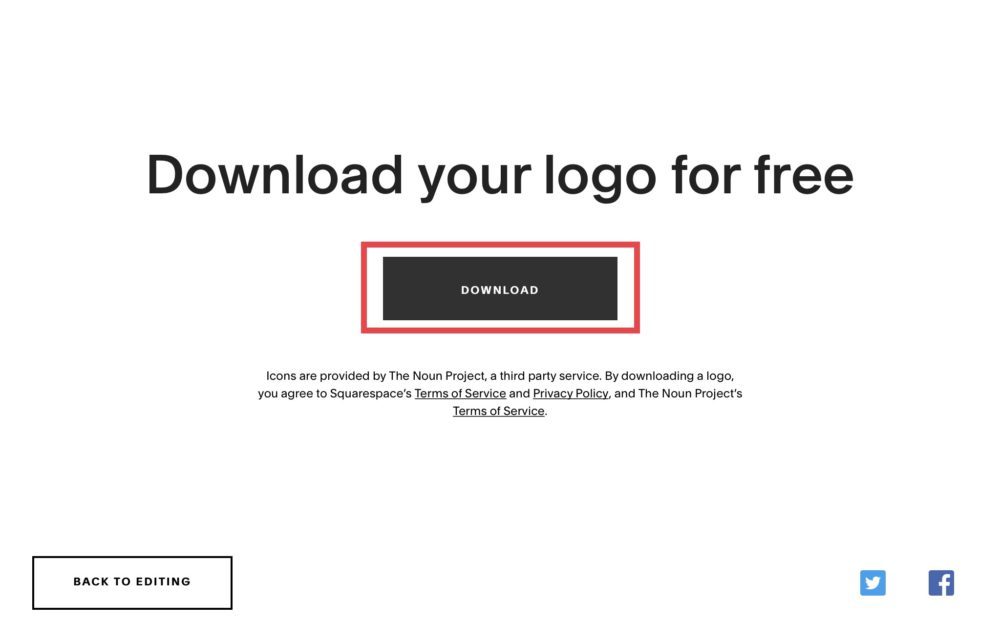
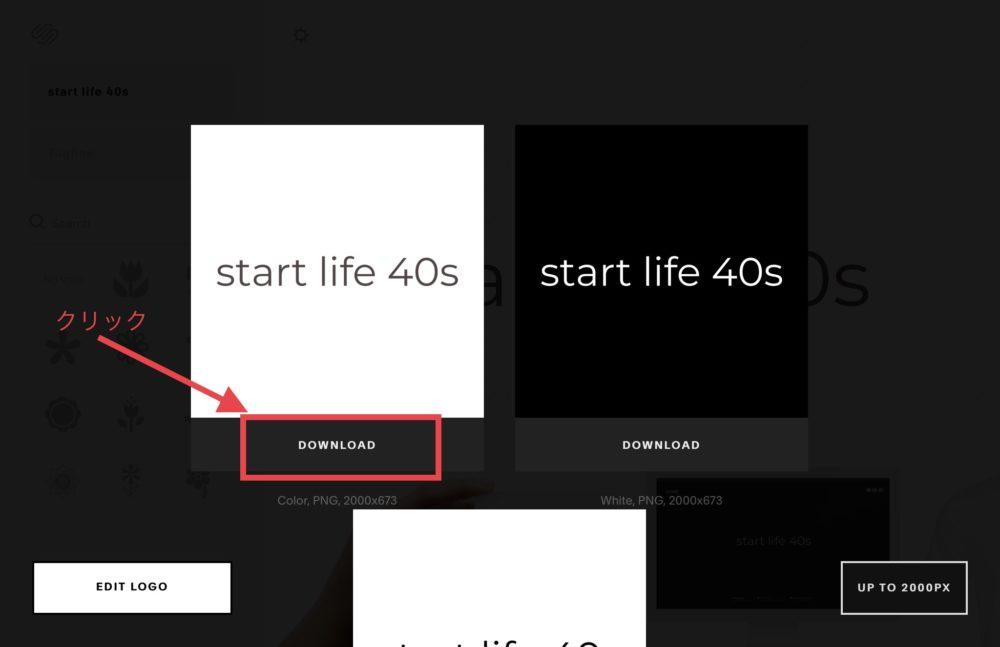
『DOWNLOAD』をクリック。
↓

↑
バックが白地と黒字のバージョンが出てきます。
私は、白地の方を選択。
(黒地だと、字体の色が白みたいです。お好みで、両方ダウンロードしてもいいかもしれませんね)
↓

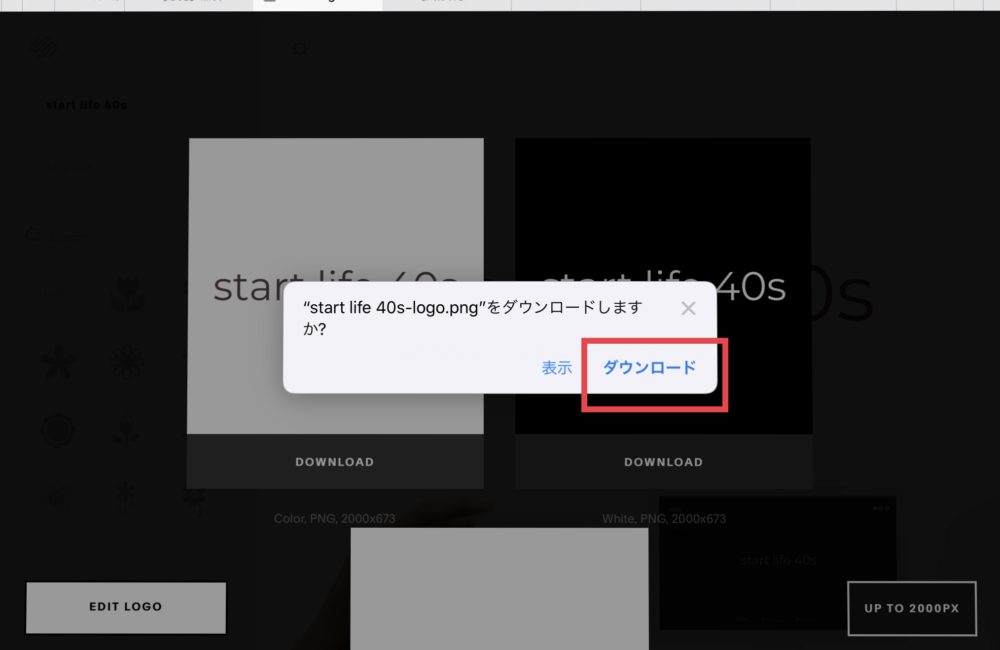
『ダウンロード』をクリック。
ブラウズにダウンロードされます。
これで、サイトのロゴは完成です。
次は、作ったロゴを設定していきます。
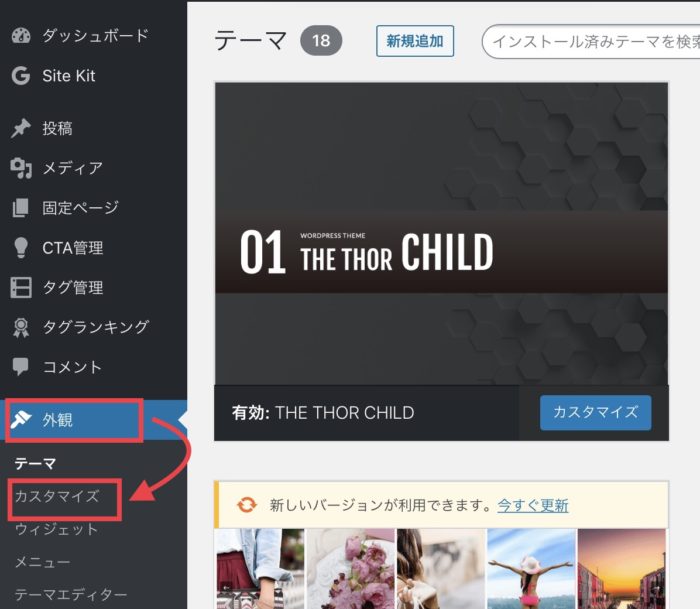
まずWordPressのダッシュボードから
『外観』→『カスタマイズ』をクリック。
↓

↓
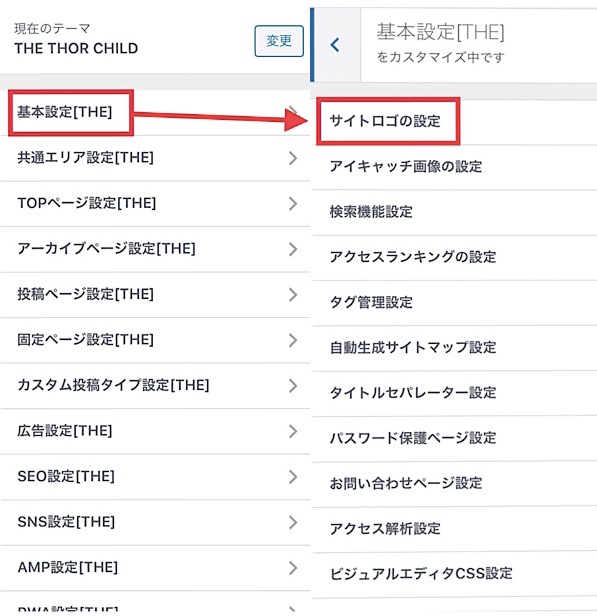
『基本設定【THE】』を選択→『サイトロゴの設定』をクリック。

↓
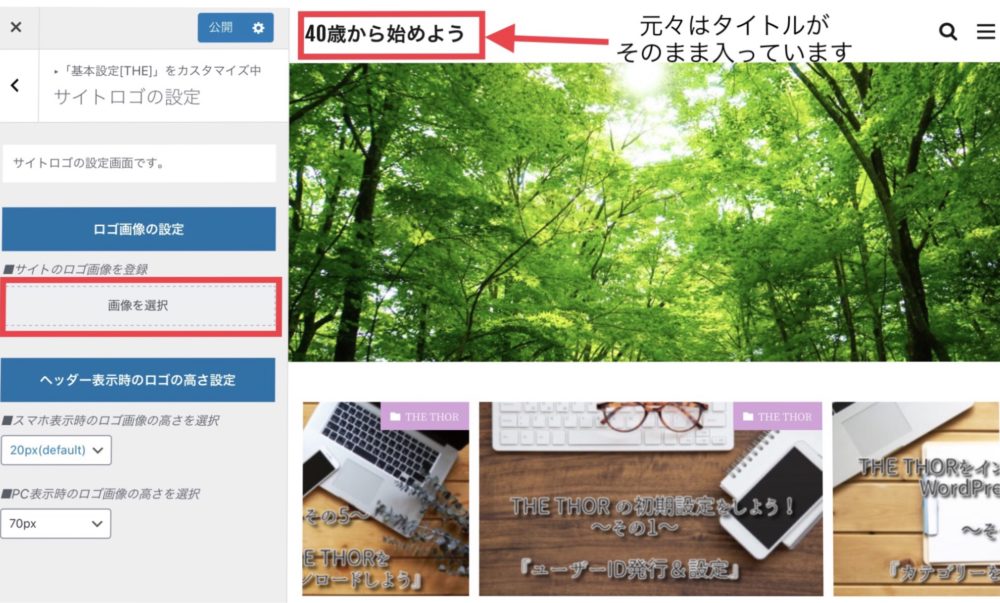
『画像を選択』をクリック。

↓
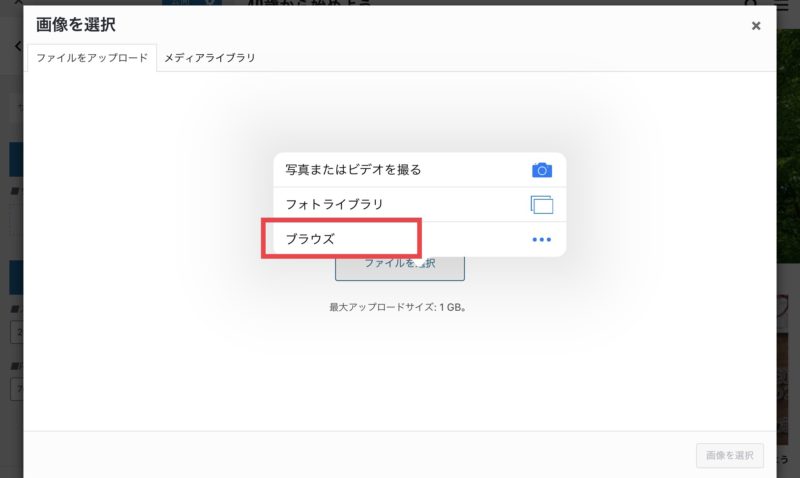
『ブラウズ』をクリック。
↓

↓
(画像を貼っていませんが)
あとは、作ったロゴを選択してクリック。
↓

↑
『ロゴ画像の設定』にロゴが入りました。
最初の状態だと、字が小さいので、
『■PC表示時のロゴ画像高さの選択』を『70px』に設定しています。
↓

以上です。
『公開』を忘れずにクリック。
以上で、
サイトロゴの設定ができました。
最後に、、、
以下↓のように、
サイトロゴをセンターに持ってきたい場合

↓
以下の手順で行います。

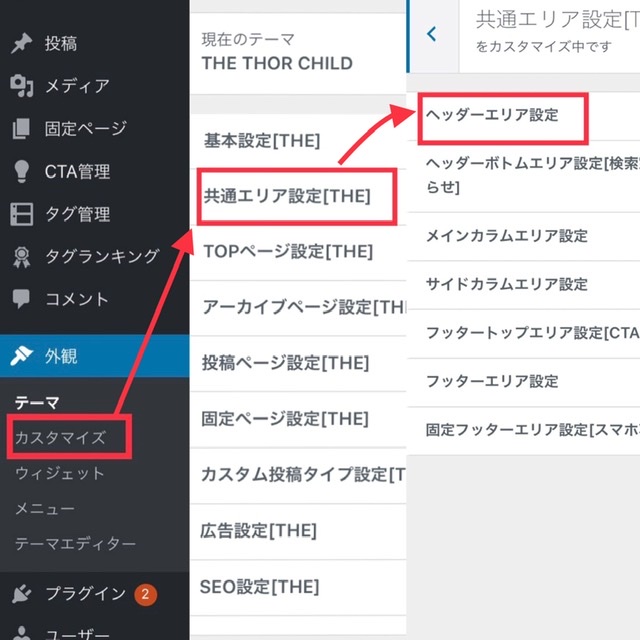
ダッシュボードの
『外観』→『カスタマイズ』→
『共通エリア設定【THE】』→『ヘッダーエリア設定』を選択
↓続きは以下

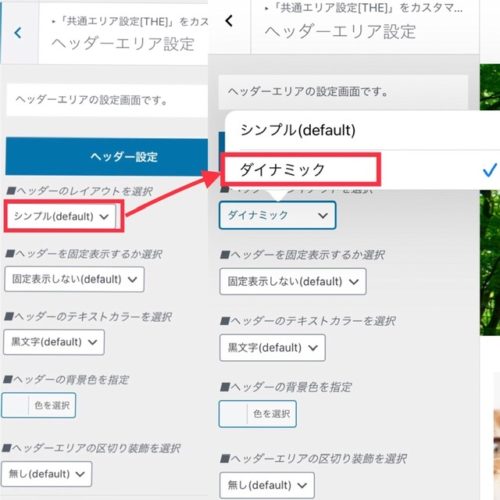
『ヘッダーエリア設定』の
“■ヘッダーのエリアを選択”を、
『シンプル(default)』→『ダイナミック』に変更します。
あとは、『公開』ボタンを押せばOK
お疲れ様でした。