今回はアイキャッチ画像の追加を行います。
こちらは、
“THE THORをインストールしたWordPressで投稿しよう!
〜その2〜【フリー画像を編集して、メディアを追加してみよう】”
と、ほぼ同じになります。
画像を編集するところまでは、〜その2〜をどうぞ。
そもそも、
アイキャッチ画像とは??
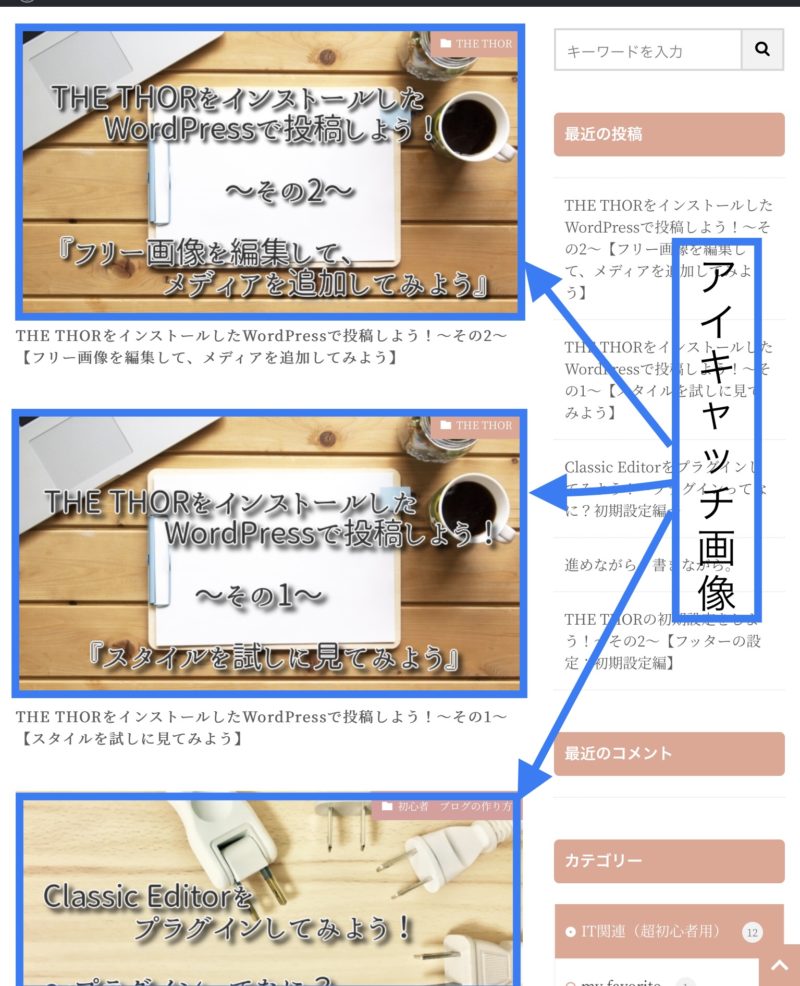
読者の目を引くために用いる、画像のこと。
私のサイトでいう、以下の画像のことですね。
↓

![]()
には、
標準装備でアイキャッチ画像を追加する項目が入っています。
なので、超簡単です。
何も画像を入れなければ、『NO IMAGE』と、表示されます。
そうなると、ちょっと寂しい感じになりますね、、、
(イメージ画像を使わなかった際に、出てくる画像の設定もできるみたいですが、私はまだ設定していません。。)
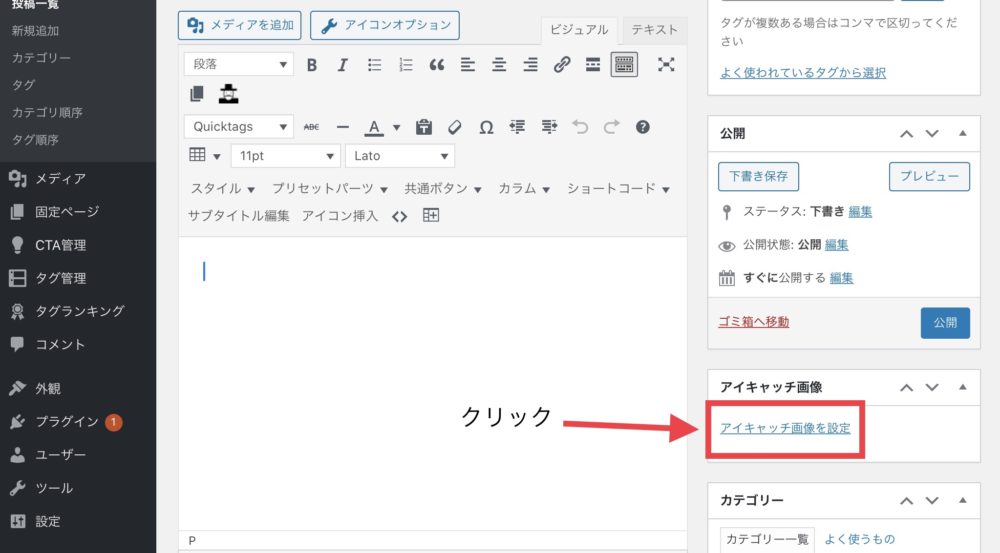
まず、ダッシュボードから
『投稿』→『アイキャッチ画像を設定』をクリック

↓ 以下は、〜その2〜と同じです。

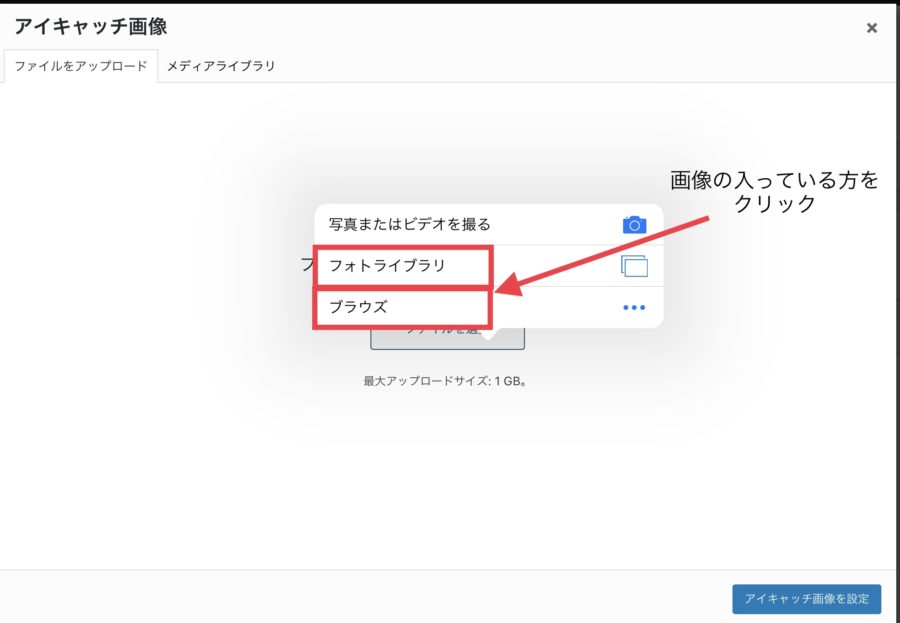
『ファイルを選択』をクリック。
↓

『フォトライブラリ』『ブラウズ』
使用する画像が保存されている方をクリック。
↓

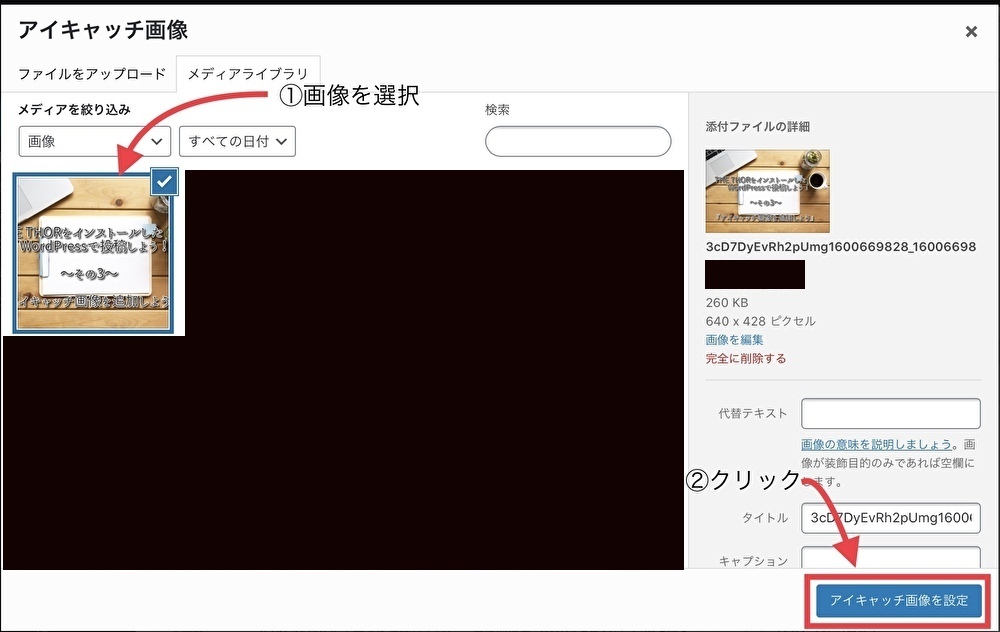
画像を選択して、
『アイキャッチ画像を設定』をクリック。
これだけ。

画像を選んだり、編集する方が手間がかかるので、、、
ちなみに、、
縦長の画像を使うと、上下が切れてしまったりするので、
画像を編集して、正方形か横長の画像にして使った方が良さそうです。
YouTubeなどでよく使われる16:9(横縦)の比率なら
大体合いそうです。
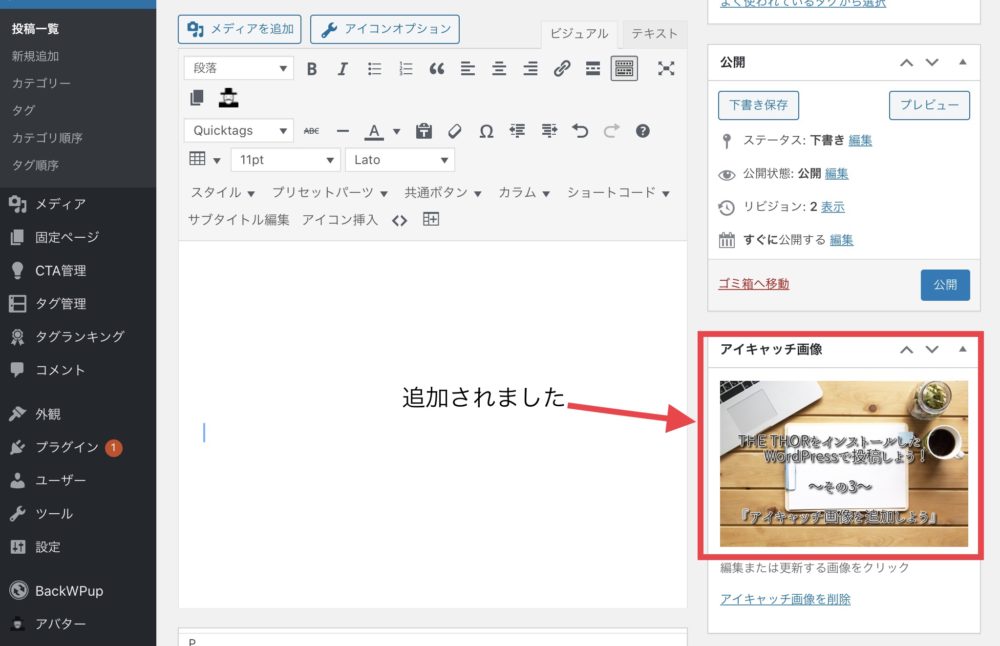
![]()
なら、アイキャッチ画像の設定自体は、とても簡単でしたね。
参考までに。