![]() をインストールした、
をインストールした、
WordPressを使って、投稿をしていきましょう。
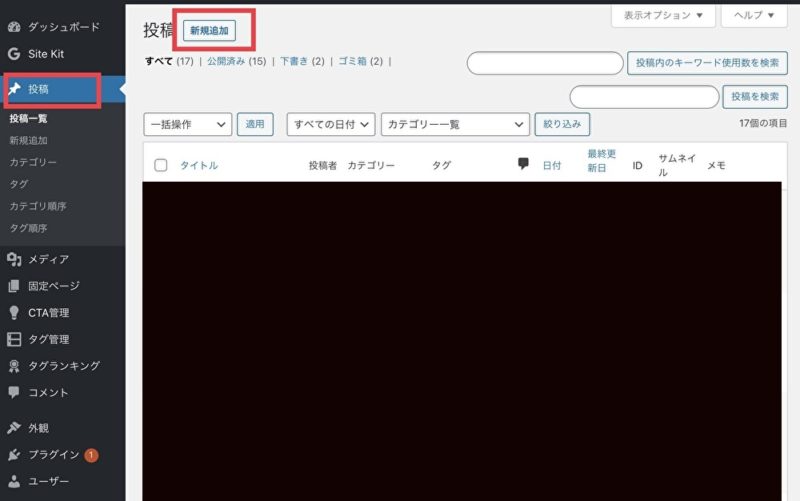
ダッシュボードの
『投稿』→『新規作成』をクリック。
↓

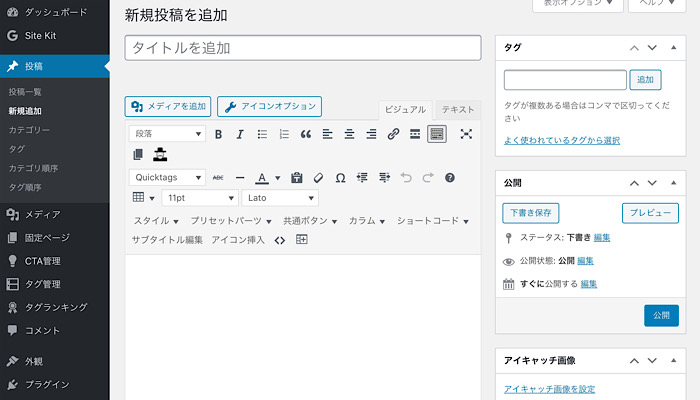
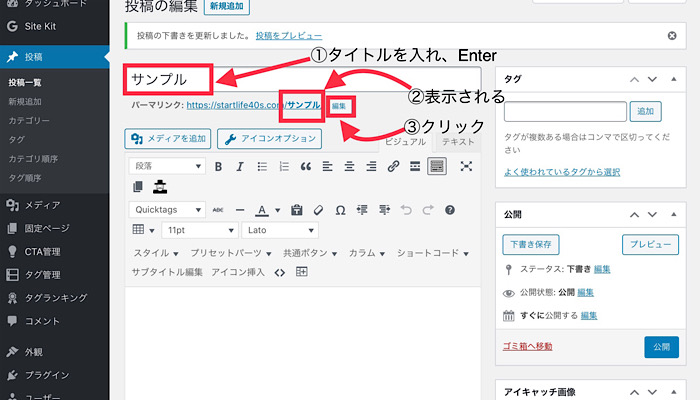
以下の画面になります。
↓

『タイトルを追加』の部分に、題名を入れていきましょう。
(今回は、“サンプル”と入れていきます。)
↓

タイトル(サンプル)を入れて、Enterを押すと自動でパーマリンクが作成されます。
その、パーマリンクの部分の編集を行いますので、『編集』をクリック。
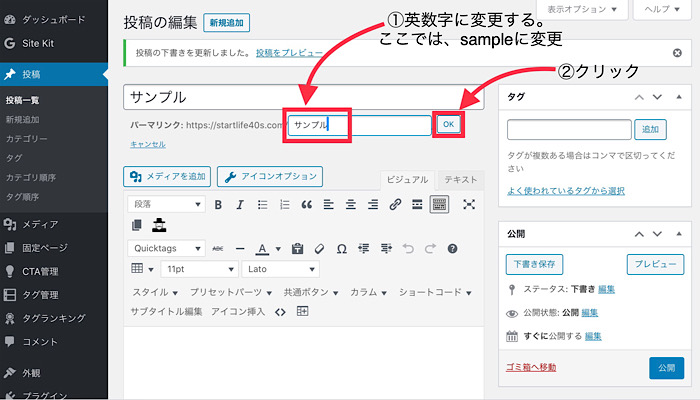
このままにすると、日本語のままになってしまい、
何やらSEO対策的に不利だそうで。。。汗
タイトルの内容に沿うような英数字に変えておきましょう。

パーマリンクを変えたら、本文を書いていきます。
↓
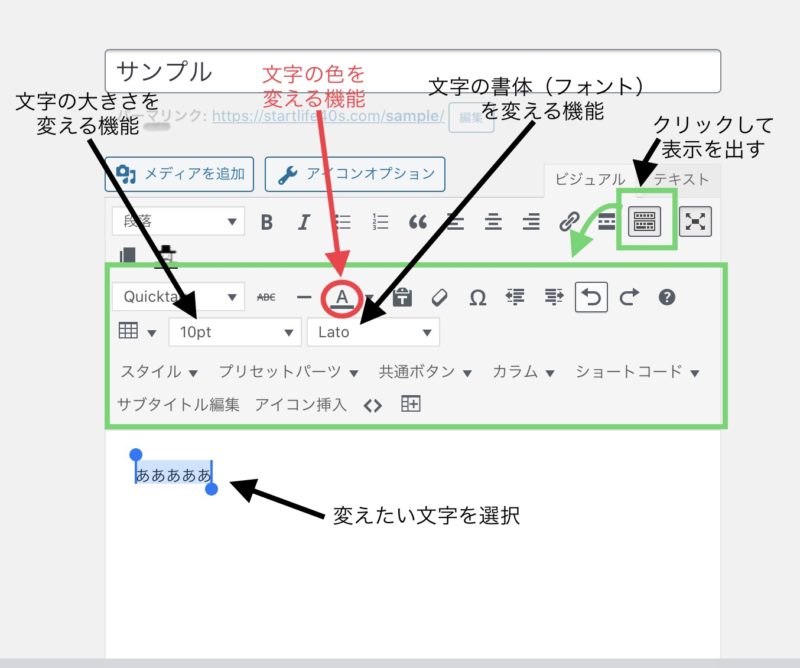
以下、ご存知かと思いますが、
超簡単によく使うものを、少しだけご説明。
こちらは説明不要なレベルですかね。。。

(書くときは、『ビジュアル』か『テキスト』を選べますが、基本的に『ビジュアル』で記入していきます。『テキスト』の場合、コードなどを入力していく書き方になります。ただし、リンクなどの挿入はテキストから行なったりします。)
上記の緑の枠内の、
『スタイル』を見ていこうと思います。
私は、全然使えていなかったので、今後使えたらいいな〜と思います。
すごい量のアレンジができそうです。
『スタイル』の中の、まずは、『マーカー』から。
↓

『スタイル』→『マーカー』→『マーカー(太)』→『ピンク』 で、試したものがこちら。
↓
あああああ
マーカーはそのままなので、わかりやすいですね。
他は、どうぞお試しあれ。
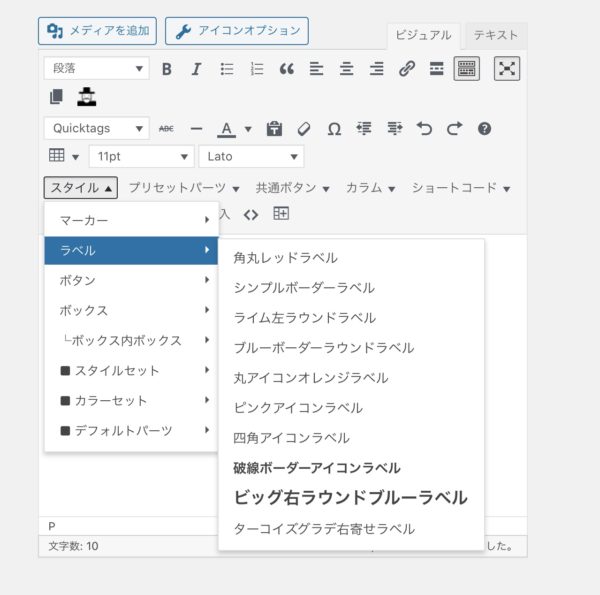
次は、『ラベル』です。

結構な数がありますね。 以下、上から順番に。
↓
ラベル (角丸レッドラベル) → あああああ
ラベル (シンプルボーダーラベル) →あああああ
ラベル (ライム左ラウンドラベル) →あああああ
ラベル (ブルーボーダーラウンドラベル)→あああああ
ラベル (丸アイコンオレンジラベル)→ あああああ
ラベル (ピンクアイコンラベル)→ あああああ
ラベル (四角アイコンラベル)→ あああああ
ラベル (破線ボーダーアイコンラべル)→あああああ
ラベル (ビッグ右ラウンドブルーラベル)→あああああ
ラベル (ターコイズグラデ右寄せラベル)→ あああああ
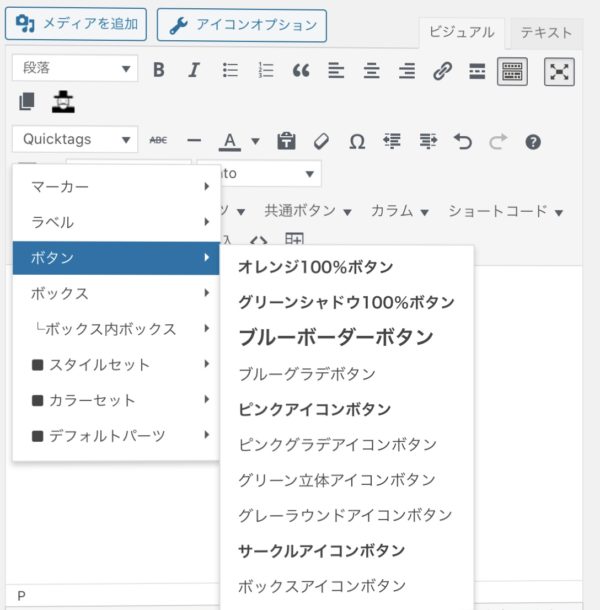
次は、『ボタン』です。

こちらもたくさんあります。以下、上から順番。
↓
ボタン (オレンジ100%ボタン)↓あああああ
ボタン (グリーンシャドウ100%ボタン)↓
ボタン(ブルーボーダーボタン)↓
ボタン(ブルーグラデボタン)↓
ボタン(ピンクアイコンボタン)↓
ボタン(ピンクグラデアイコンボタン)↓
ボタン(グリーン立体アイコンボタン)↓
ボタン(グレーラウンドアイコンボタン)↓
ボタン(サークルアイコンボタン)↓
ボタン(ボックスアイコンボタン)↓
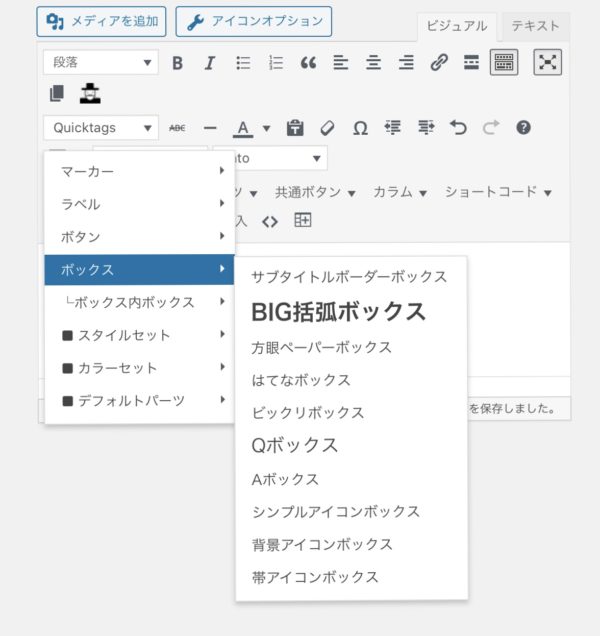
次は、『ボックス』です。

以下、上から順番に。
ボックス(サブタイトルボーダーボックス)↓
ボックス(BIG括弧ボックス)↓
ボックス(方眼ペーパーボックス)↓
ボックス(はてなボックス)↓
ボックス(ビックリボックス)↓
ボックス(Qボックス)↓
ボックス(Aボックス)↓
ボックス(シンプルアイコンボックス)↓
ボックス(背景アイコンボックス)↓
ボックス(帯アイコンボックス)↓
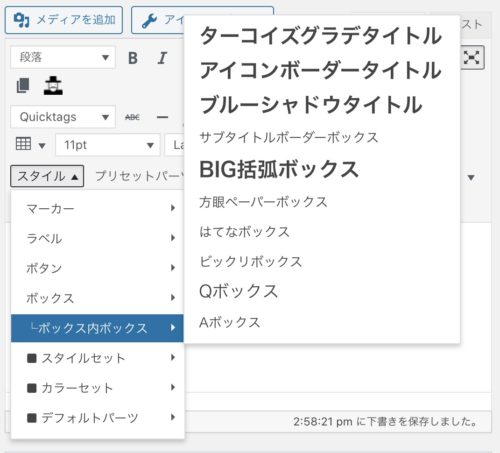
次は、『ボックス内ボックス』を少し。
『ボックス』と、内容は被ってますね。

ボックス内ボックス(ターコイズグラデタイトル)↓
ボックス内ボックス(アイコンボーダータイトル)↓
※こちらは単独で使えない??のかな、、、???
うまく表示されないので、ボックス(サブタイトルボーダーボックス)にプラスで使用。
ボックス内ボックス(ブルーシャドウタイトル)↓
ここから以下、
ボックス内ボックス(サブタイトルボーダーボックス)〜(Aボックス)まで、ボックスと同じようですが、やはり単独での操作はあまりうまくいかない様子。
【ボックス内ボックス】だからでしょうかね。
ここまででも、すごい数がありますね。
私は、全然活用しておりませんでした、、、、
もったいなし、、、、
うまく使えば、きっと見やすくなること間違いなしですね。
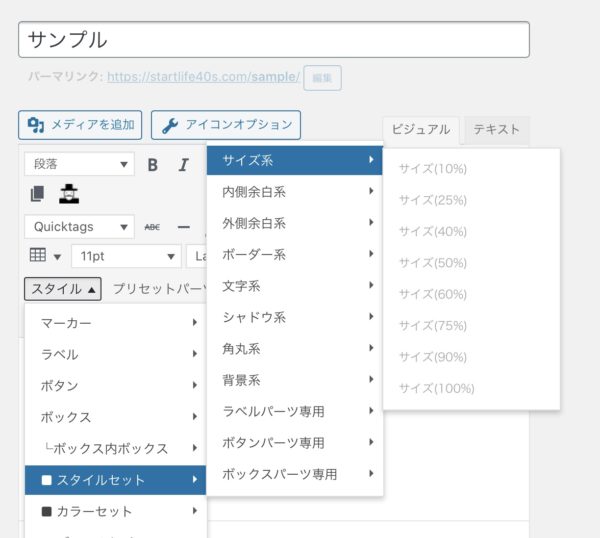
その他にも、かなり色々ありすぎて、
中々、使いきれなさそうです。
以下、ご参考程度に。
『スタイルセット』
↓

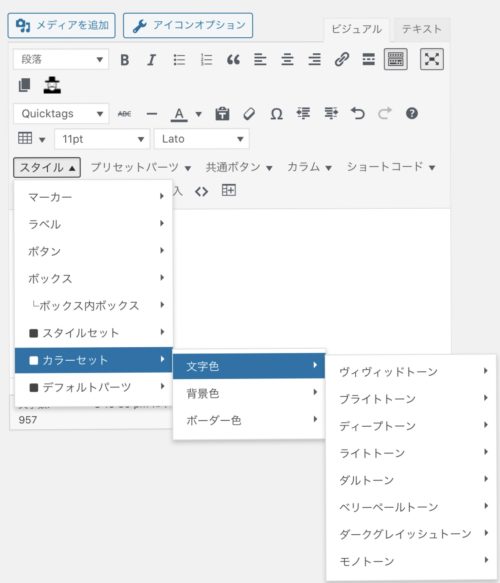
『カラーセット』
↓
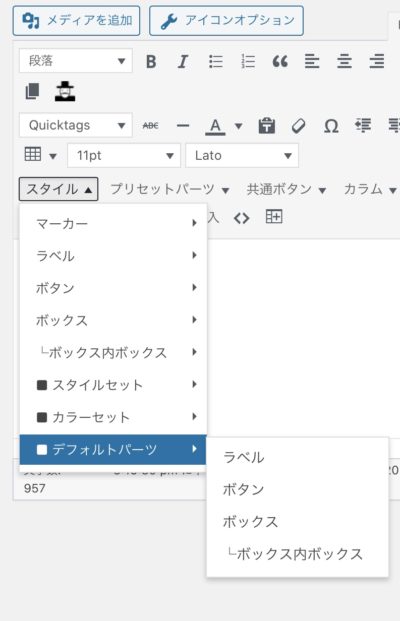
『デフォルトパーツ』
↓

これは、使いこなせるのか、、謎ですが、、、笑
ふーーー、、
見るだけでも、大変でしたね。笑。
今日は、
- タイトルを記入
- パーマリンクを英数字に編集
- 文字を書いていく(スタイルを見てみた)
と、いうところまで、でした。
(↑早速、方眼ペーパーボックスを使ってみました)
続きは、また次回に。