今回は、
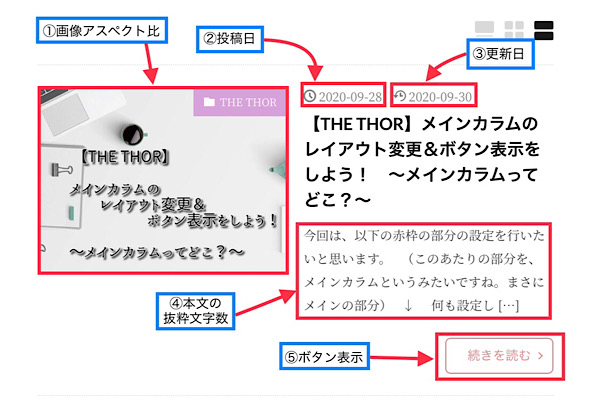
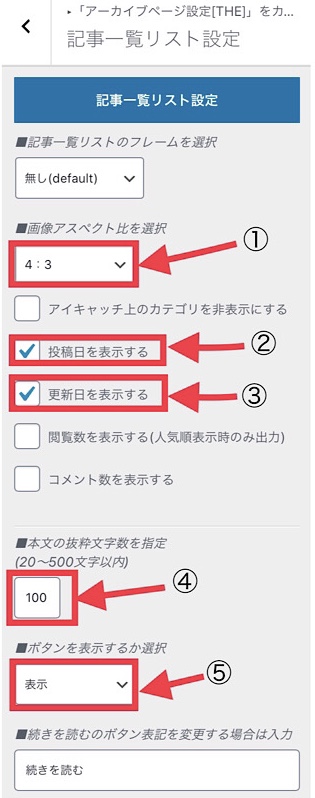
メインカラムの以下↓①〜⑤のレイアウト設定を行いたいと思います。

【今回の課題】
- 画像アスペクト比を4:3に変更
- 投稿日の設定
- 更新日の設定
- 本文の抜粋文字数の設定
- 『続きを読む』ボタンの表示
- 『続きを読む』ボタンの色を変更(追加)
では、早速行なっていきましょう。
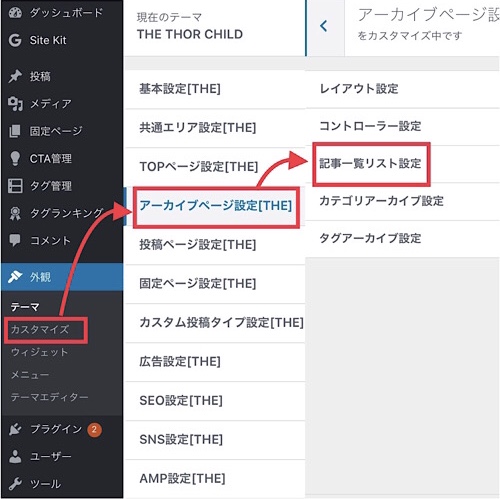
まずダッシュボードの
『外観』→『カスタマイズ』→『アーカイブ設定』→『記事一覧リスト設定』をクリック。
↓

↓
続き、『記事一覧リスト設定』を行います。

↓
①画像アスペクト比を選択 → 4:3 に設定
※他に、16:3(default)、1:1、0:0(非表示)が選べます。
②『投稿日を表示する』にチェック
③『更新日を表示する』にチェック
④本文の抜粋文字数を指定 → 100 に設定
(文字数はご自由にどうぞ。※ちなみに私のiPadでは、プレビューの時、文字表示が反映されませんでしたが、公開したらちゃんと表示されてました。)
⑤ボタンを表示するか選択 →『表示』にする
①〜⑤は以上です。
ちなみに、、、
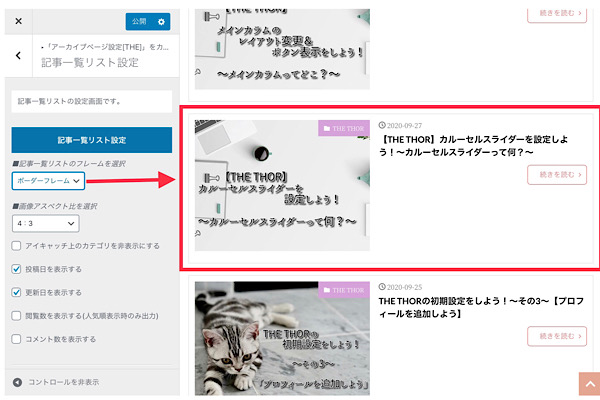
“■記事一覧リストのフレームを選択”をすれば、フレームを作れます。
シャドウフレームか、ボーダーフレームが選べます。
見分けが付きにくいですが、、、
↓ シャドウフレーム。(少し下側が影みたいになっています。)

↓ボーダーフレーム。(細い線で四角く、囲われています。)

お好みでどうぞ。
そして、、
⑥『続きを読む』ボタンの色を変更するところは、以下。
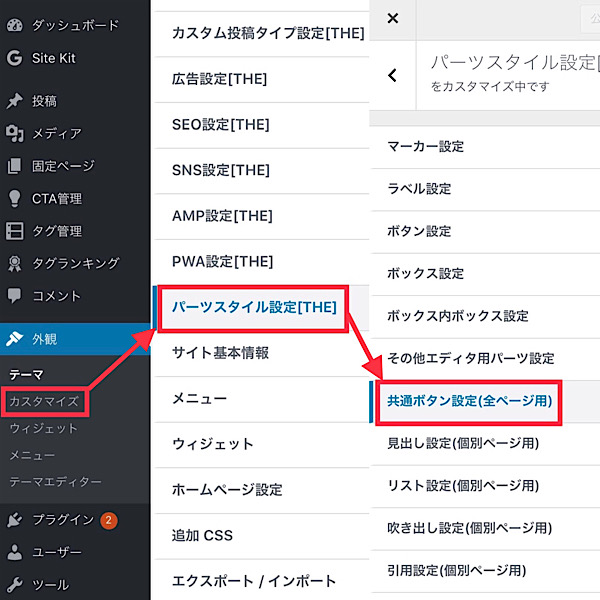
『外観』→『カスタマイズ』→『パーツスタイル設定』→『共通ボタン設定(全ページ用)』
↓

↓
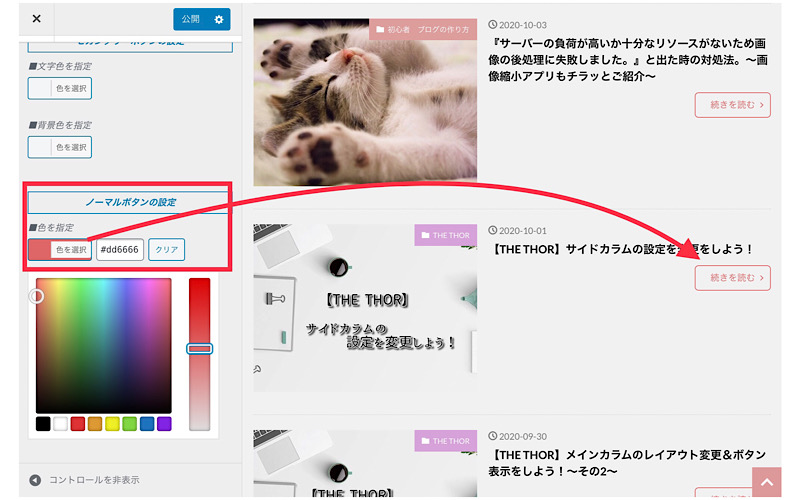
続きは、『共通ボタン設定』の下の方へ、スクロールしたら、
『ノーマルボタンの設定』というのがあるので、
好きな色に設定。
↓

すると、ボタンの色が変わりました。
以上です。
お疲れ様でした。