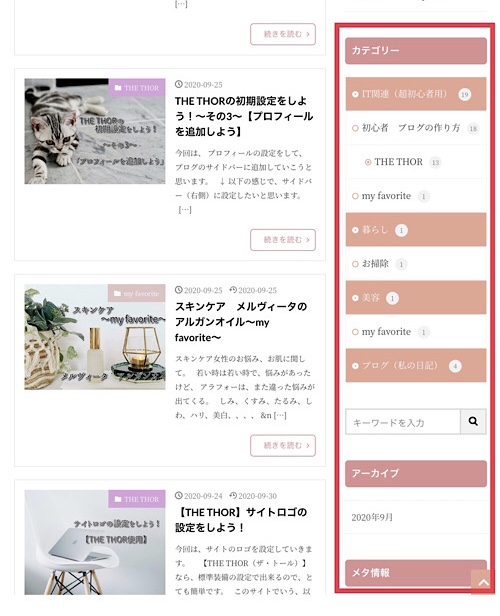
今回は、以下の赤枠、
サイドカラムの変更を行なっていきたいと思います。
↓

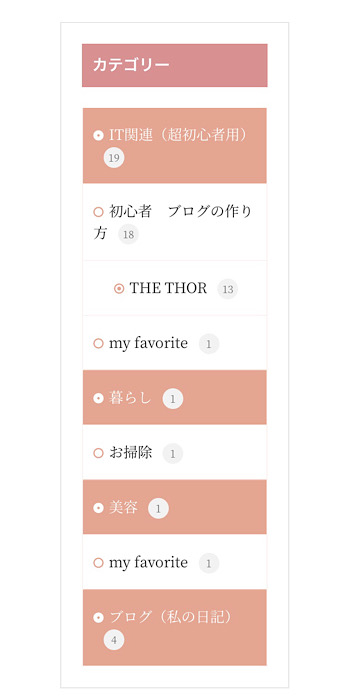
こちらを、少しだけ変更していきます。
ちょっと分かりづらいですが、、、
↓

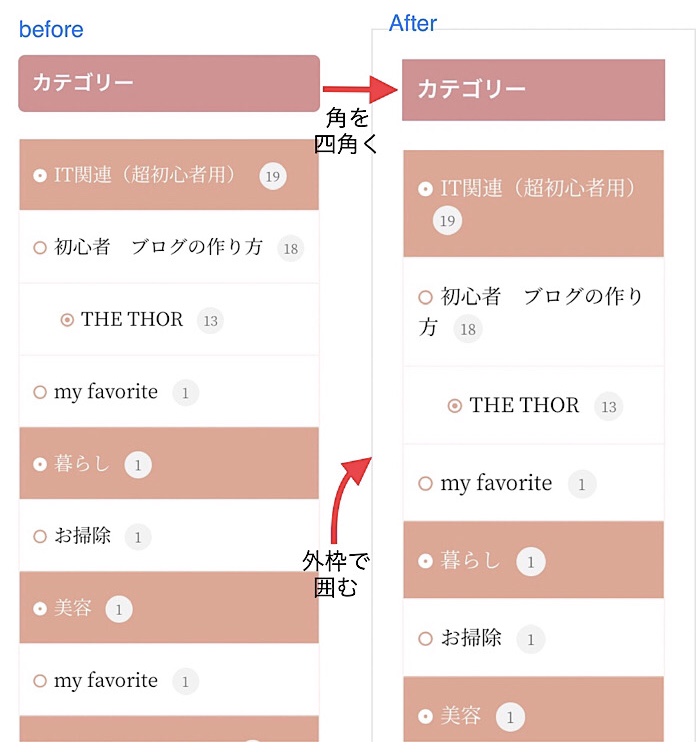
【今回の課題】
- 各ウィジェットのフレームを設定(外枠で囲む)
- ウィジェットの見出しデザインを選択(角を四角くする)
- カラー変更についても一緒に
ちなみに、、、
ウィジェットって何??
記事一覧やテキスト画像、検索窓などの機能を持ったプログラムで、ブログのパーツだそうです。
↓

↑こんな感じで、ウィジットは部分的に追加できるようになっているみたいですね。
(ヘッダーエリアにも追加出来ます)
では、早速行なっていきましょう。
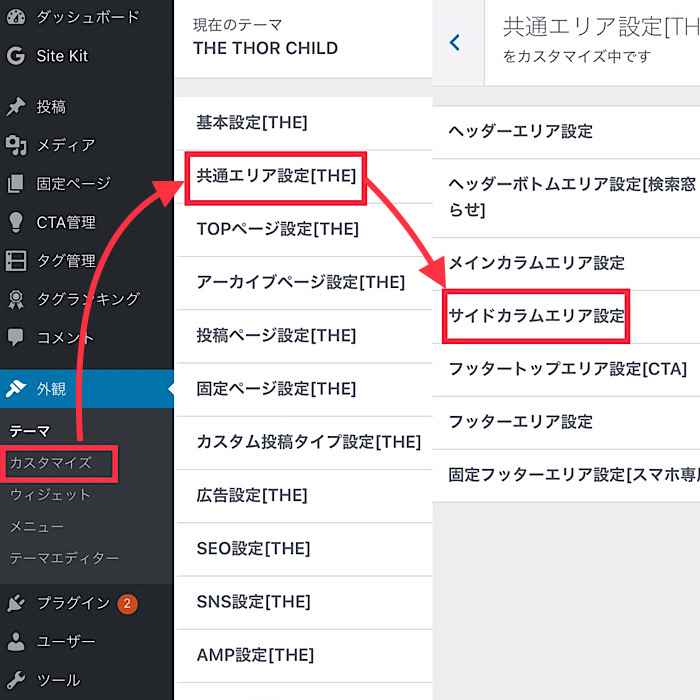
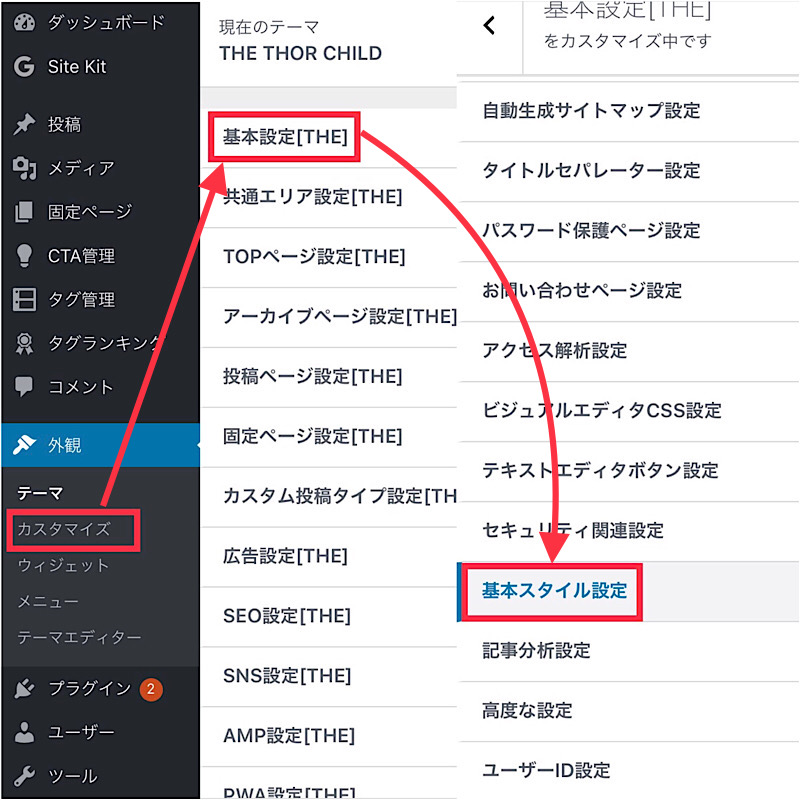
まず、ダッシュボードの
『外観』→『カスタマイズ』→『共通エリア設定【THE】』→『サイドカラムエリア設定』をクリック。
↓

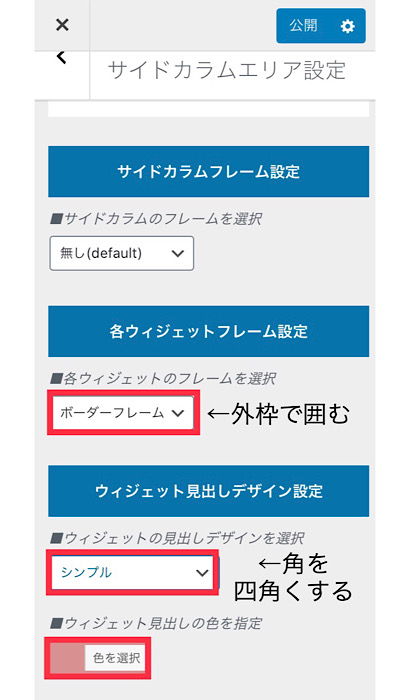
続き、『サイドカラムエリアの設定』は、以下。
↓

↑
■サイドカラムのフレームを選択
こちらは、無し(default)のままにしています。
もし設定すれば、サイドカラム全体を囲む感じになります。
■各ウィジェットのフレームを選択
『無し(default)』→『ボーダーフレーム』を選択。(外枠で囲まれます)
(シャドーフレームか選べます。)
■ウィジェットの見出しデザインを選択
『角丸(default)』→『シンプル』に変更。(角が四角くなります)
(他にも複数選べます。)
■ウィジェット見出しの色を指定
こちらで、好きな色に変更してください。
ちなみに、、、

↑のオレンジ色(IT関連、暮らし、美容、ブログ)の部分の
色を変えるには、、、
『外観』→『カスタマイズ』→『基本設定【THE】』→『基本スタイル設定』
↓

続き、『基本スタイル設定』
↓

■テーマカラーを選択
こちらでお好みの色に設定すれば、OK。
(テーマーカラーが反映されているんですね〜。)
以上です。
お疲れ様でした。